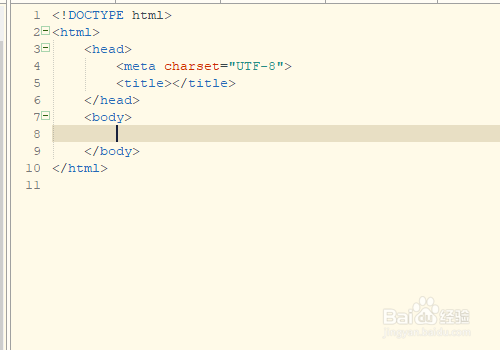
1、打开前端开发工具,新建一个html代码页面

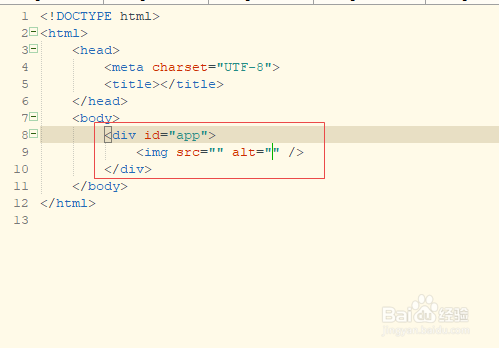
2、在html代码页面创建一个id为app的<div>,然后在这个div里面新建一个<img>代码:<div id="app"> <img src="" /> </div>

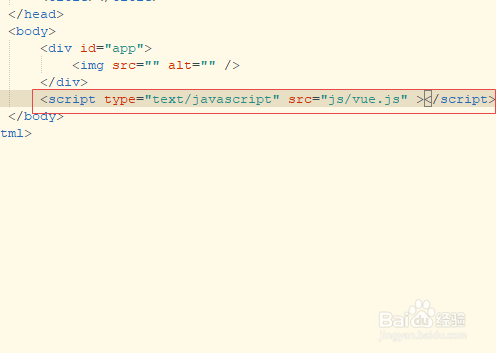
3、引入vue.js。在<body>结束标签前面引入vue.js文件

4、vue实例化,然后在实例化里面创建一个用于图片路径的属性

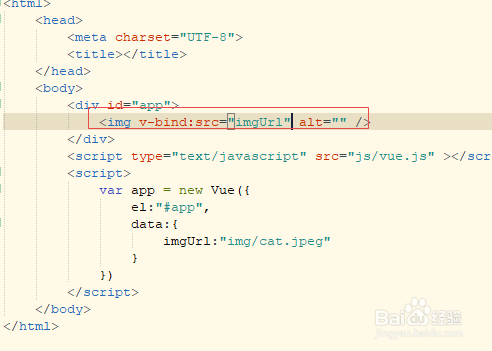
5、使用v-bind为<img>绑定路径。在<img>的src前添加上v-bind,然后在src后面添加上图片的路径

6、保存html代码后使用浏览器打开,即可看到页面效果