1、第一步,双击打开HBuilder编辑工具,新建静态页面background_size.html,并插入一个div标签元素,如下图所示:

2、第二步,设置ID属性值为background_size的div标签元素的样式,宽度为600px、高度为400px,添加背景图片,如下图所示:


3、第三步,添加background-szie属性,设置其值为50% 50%;background-repeat为no-repeat,如下图所示:

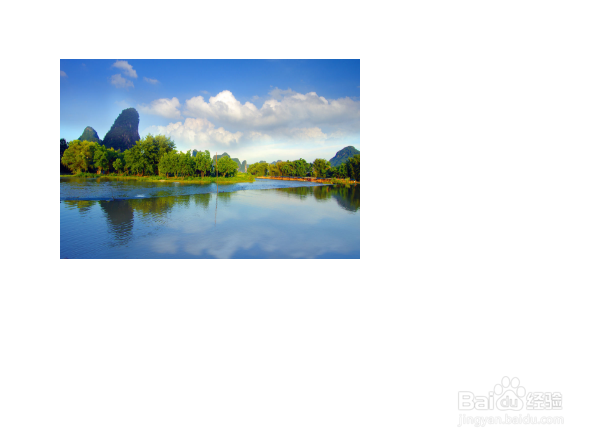
4、第四步,保存代码并预览页面,结果发现图片显示为原来的四分之一,如下图所示:

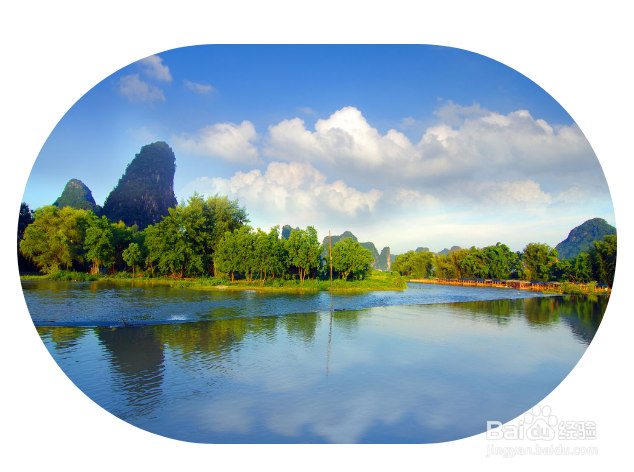
5、第五步,将background-size改为100% 100%,添加设置元素半径属性border-radius,如下图所示:


6、第六步,修改background-size为80% 80%,结果发现图片的尺寸变小,部分被覆盖了,如下图所示:


7、第七步,修改宽度、高度和半径,background-size为600px 600px,如下图所示:
