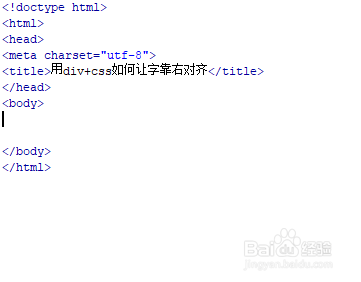
1、新建一个html文件,命名为test.html,用于讲解用div+css如何让字靠右对齐。

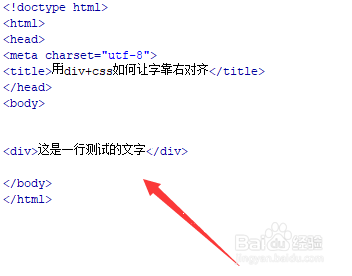
2、在test.html文件内,使用div标签创建一行文字,文字内容为“这是一行测试的文字”。

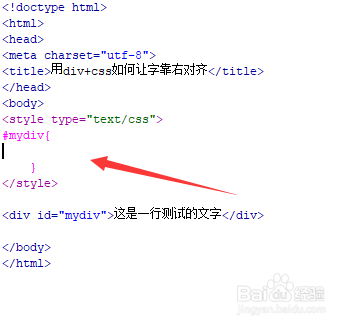
3、在test.html文件内,给div标签添加id属性,属性值为mydiv,主要用于通过该id设置div的css样式。

4、在css标签内,通过id(mydiv)来设置div的样式,样式属性将写在"{}"内。

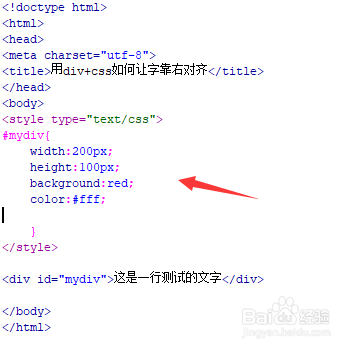
5、在css标签内,使用css设置div的宽度为200px,高度为100 ,背景颜色为红色,文字颜色为白色。

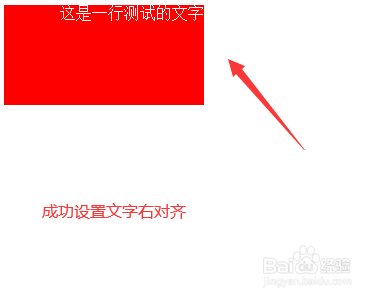
6、在css标签内,再使用text-align属性设置文字的对齐方式,例如,这里设置靠陴查哉厥右对齐,即text-align设置为right。

7、在浏览器打开test.html文件,查看实现的效果。