css3新增了一个渐变功能,对应需要渐变的背景可以直接使用css3制作。css3渐变分为两种:线性渐变、径向渐变。线性渐变语法:background: linear-gradient(angle,color-stop1,color-stop2);径向渐变语法:background: radial-gradient(center, shape size, start-color, ..., last-color);

线性渐变
1、打开html开发工具,新建一个html代码页面

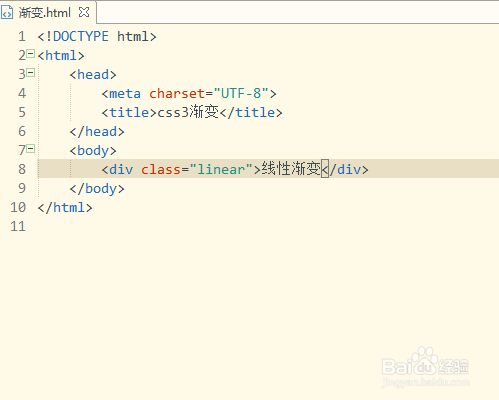
2、在html代码页面上创建<div>,同时给这个<div>创建一个class类为linear,用于设置线性渐变背景样式。创建div代码:<div class="linear">线性渐变</div>

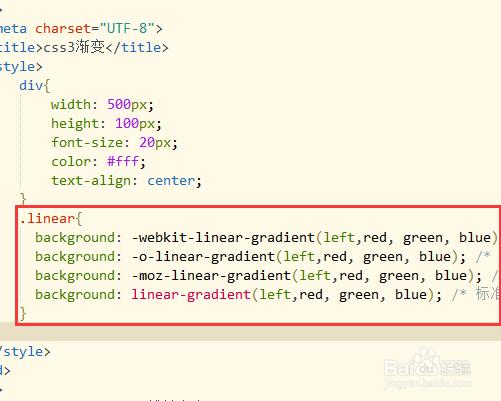
3、设置线性渐变。使用linear颍骈城茇-gradient对linear类设置背景渐变样式,为了兼容其他浏览器需要对linear-gradient添加兼容浏览器的前缀。css代码:.linear{ 艘早祓胂 width: 500px; height: 100px; font-size: 20px; color: #fff; text-align: center; background: -webkit-linear-gradient(left,red, green, blue); /* Safari 5.1 - 6.0 */ background: -o-linear-gradient(left,red, green, blue); /* Opera 11.1 - 12.0 */ background: -moz-linear-gradient(left,red, green, blue); /* Firefox 3.6 - 15 */ background: linear-gradient(left,red, green, blue); /* 标准的语法 */ }

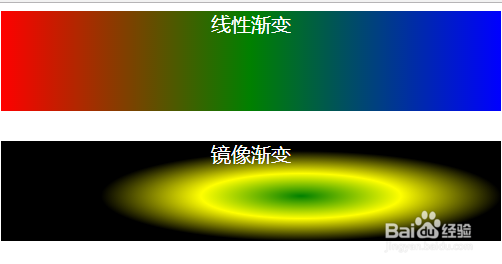
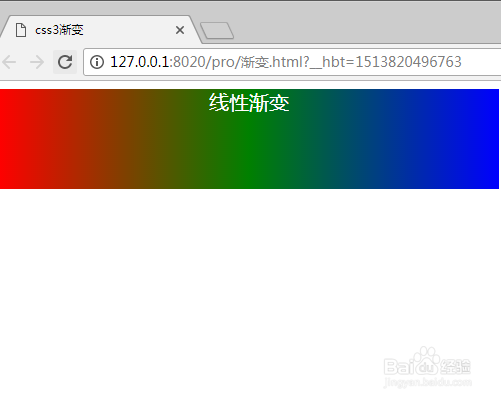
4、保存html代码,使用浏览器打开即可看到线性渐变效果。

径向渐变
1、在html代码页面上创建<div>,同时给这个<div>创建一个class类为radial,用于设置线性渐变背景样式。创建div代码:<div class="radial">径向渐变</div>

2、设置径向渐变。使用linear-gradient对linear类设置背景渐变样式,为了兼容其他浏览器需要对linear-gradient添加兼容浏览器的前缀。css样式代码:.radial{ background: -webkit-radial-gradient(60% 55%, closest-side,green,yellow,black); background: -o-radial-gradient(60% 55%, closest-side,green,yellow,black); background: -moz-radial-gradient(60% 55%, closest-side,green,yellow,black); background: radial-gradient(60% 55%, closest-side,green,yellow,black); }

3、保存html代码,使用浏览器打开即可看到径向渐变效果。

4、页面所有代码。可以直接复制所有代码粘贴到新建html页面,保存后使用浏览器打开即可看到效果。所有代码:媪青怍牙<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>css3渐变</title> <style> div{ width: 500px; height: 100px; font-size: 20px; color: #fff; text-align: center; margin-bottom: 30px; } .linear{ background: -webkit-linear-gradient(left,red, green, blue); /* Safari 5.1 - 6.0 */ background: -o-linear-gradient(left,red, green, blue); /* Opera 11.1 - 12.0 */ background: -moz-linear-gradient(left,red, green, blue); /* Firefox 3.6 - 15 */ background: linear-gradient(left,red, green, blue); /* 标准的语法 */ } .radial{ background: -webkit-radial-gradient(60% 55%, closest-side,green,yellow,black); background: -o-radial-gradient(60% 55%, closest-side,green,yellow,black); background: -moz-radial-gradient(60% 55%, closest-side,green,yellow,black); background: radial-gradient(60% 55%, closest-side,green,yellow,black); } </style> </head> <body> <div class="linear">线性渐变</div> <div class="radial">镜像渐变</div> </body></html>