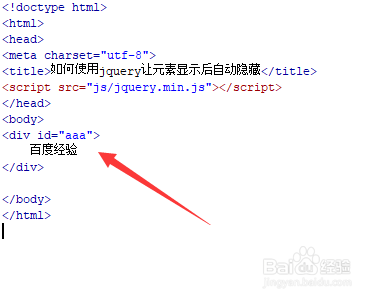
1、新建一个html文件,命名为test.html,用于讲解如何使用jquery让元素显示后自动隐藏。

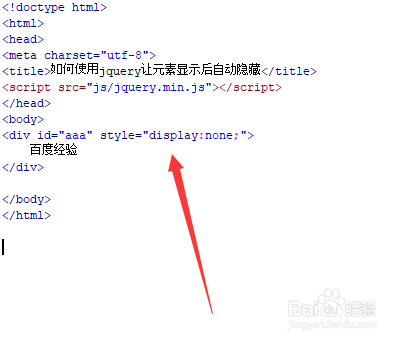
2、在test.html文件内,使用div创建一行文字,并设置其id属性为aaa,主要用于下面通过该id获得div对象。

3、在test.html文件内,使用css设置div隐藏不可见,即设置div的display属性值为none。

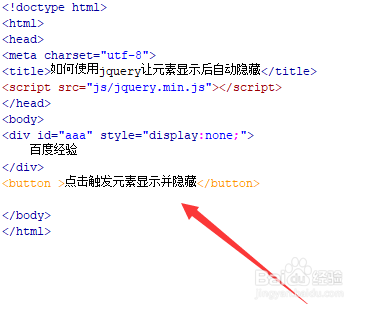
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“点击触发元素显示并隐藏”。

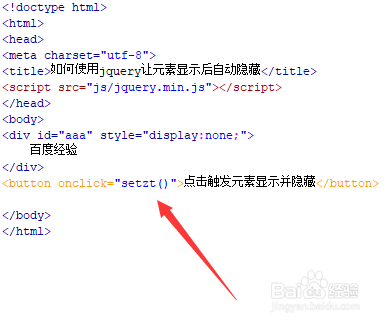
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行setzt()函数。

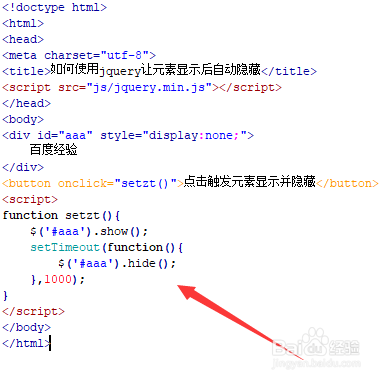
6、在js标签中,创建setzt()函数,在函数内,通过id(aaa)获得div对象,捂执涡扔使用show()方法将隐藏的div显示出来,再使用setTimeout()设置在1秒后,通过hide()方法将伍啪怪顼显示出来的div隐藏。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。