1、首先看一下html结构<body><ul><li>1</li><li&爿讥旌护gt;2</li><li>3</li><li>4</li></ul><button class="hide">隐藏</button><button class="show">显现</button></body><script src="js/showhide.js"></script>

2、然后是css<style >ul>li{width: 100px;height: 100px;margin:20px auto;background-color: pink;list-style: none;}.hide{position:fixed;top:0px;right:55px;}.show{position:fixed;top:0px;right:10px;}</style>

3、然后是js$(".hide").click(function(){$("ul>li:eq(0)").hide();});$(".show").click(function(){$("ul>li:eq(0)").show();});

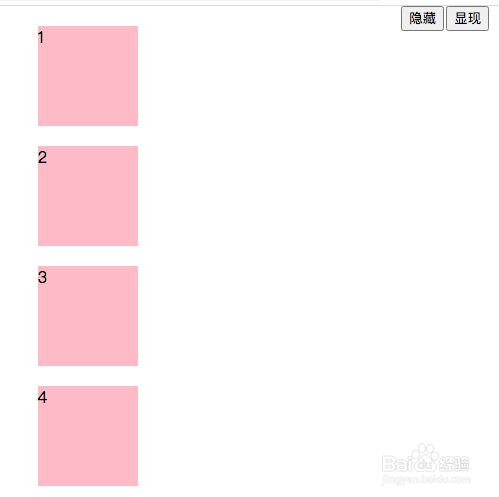
4、最后看结果.我们会看到,当我点击隐藏按钮以后,第一个li就自动隐藏了。当我点击显现按钮以后,第一个li就显现了。