1、首先,如果要将掳姗浚瑙WebView导航到某个页面,无需额外设置,直接使用Navigate函数即可(WebView会自动根据域名添加Cookie等,如果有的话)。而且,WebView也是可以运行js的。

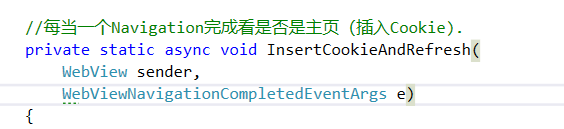
2、接下来,实现一个这样的功能:用来判断用户是否访问了某个特定网页,如果是,就给页面添加登录Cookie信息。编写如图异步函数,两个参数sender和e类型如图。

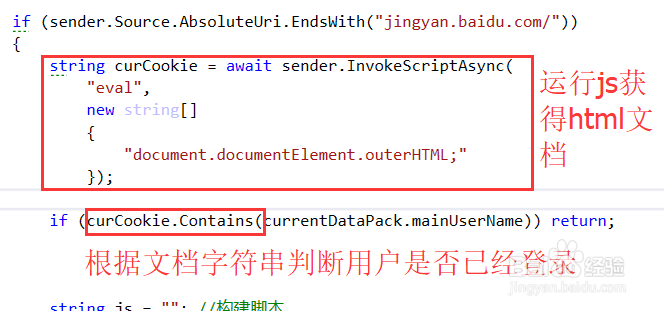
3、在处理函数中,判断WebView的Source的绝对Uri是否与预想一致,然后使用埂筝田奔红框内代码获取页面html,根据html判断用户是否已经是登录状态。如果不是,稍后添加Cookie。

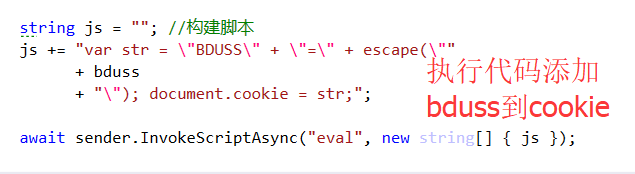
4、接下来就是未登录的处理,运行如图代码,给页面添加了登录需要用的Cookie,执行并等待。

5、然后最后一步是使用WebView再次Navigate同一个Uri,此时Cookie信息已经在WebView中,用户可以保持登陆了。

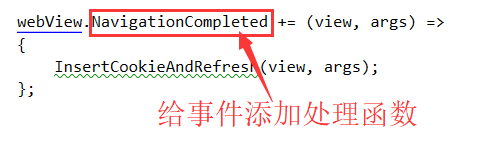
6、最后一步,就是给webView添加Event处理,处理NavigationCompleted。因为刚才写的是异步方法,所以需要用一个匿名的delegate包装一下。