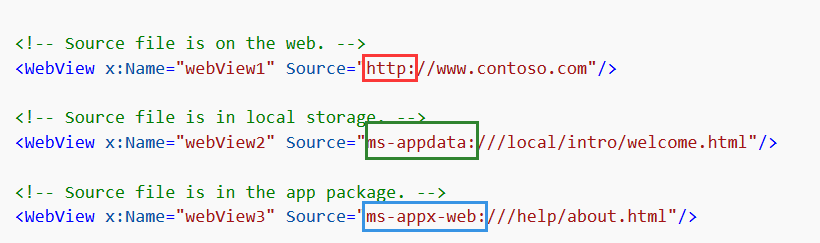
1、首先是关于We水瑞侮瑜bView控件的Source设定(Uri)的几种方式。一个是红色框中的http或者https,是引用web。一个是绿色框中的...data:,是引用应用在本地的存储文件夹下。一个是蓝色框中的...web:,是访问应用包内的资源(比如Assets下)。

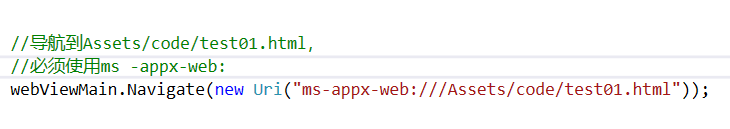
2、在代码中对WebView进行Navigate时,要访问应用包内,要如图所示使用...-web,只有前半部分不行。

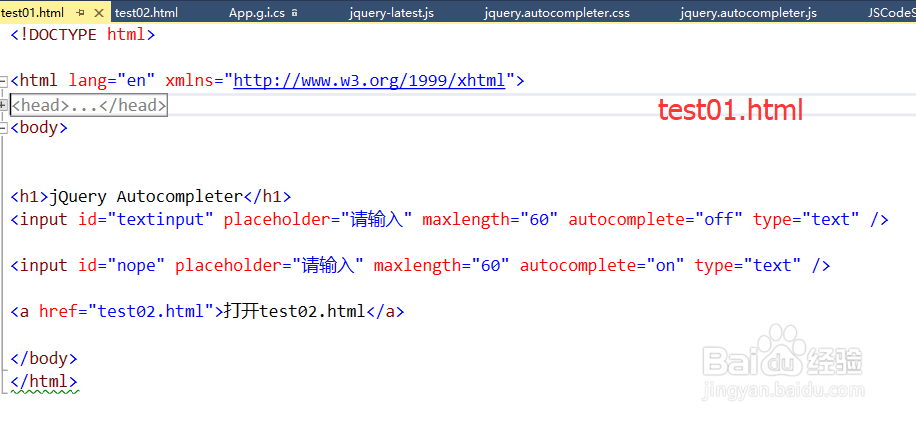
3、如果是页面之间相互引用,在应用包内,同文件夹下,a标签的href可以直接设定文件名。



4、简单效果如图所示,导航到第一个页面,点击<a>链接直接跳转到第二个页面。


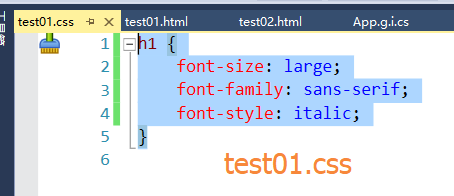
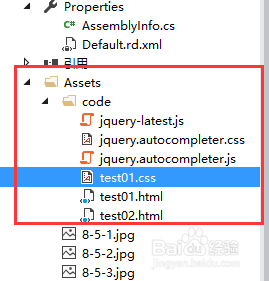
5、如果还要引用js,css等文件,就要在html页面中写全uri了。如图是应用包内Assets文件夹下的待引用文件。

6、和普通的html页面基本一样,使用link引用css,使用script引用js,但是href和src都使用UWP规定的的uri前缀,如图。

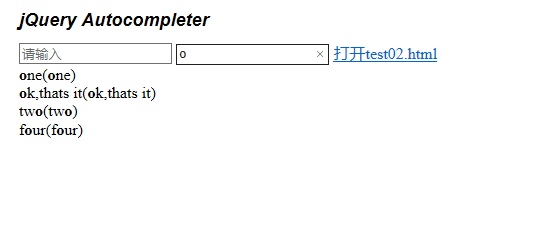
7、再次打开程序,WebView导航以后,可以看到js代码和css样式都被加载并正确使用。