1、动态创建select function createSelect(){var mySelect = document.createElement("select"); mySelect.id = "mySelect"; document.body.appendChild(mySelect); }

2、添加选项option function addOption(){ //根据id查找对象, var obj=document.getElementById('mySelect');

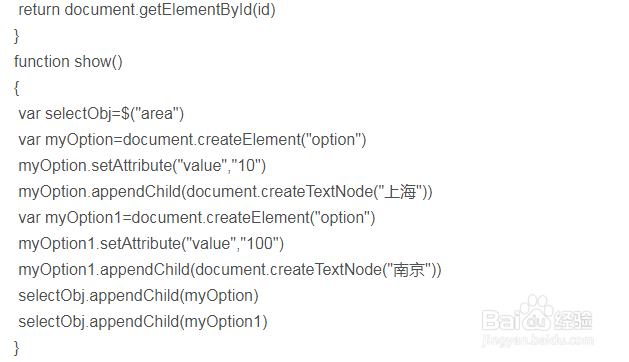
3、 //添加一个选项obj.add(new Option("文本","值")); //这个只能在IE中有效 obj.options.add(new Option("text","value")); //这个兼容IE与firefox }

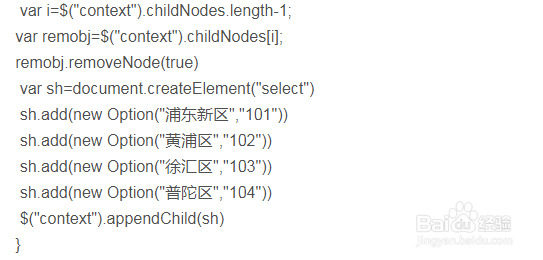
4、删除所有选项option function removeAll(){ var obj=document.getElementById('mySelect');obj.options.length=0; }

5、删除一个选项optionfunction removeOne(){ var obj=document.getElementById('mySelect'); //index,要删除选项的序号,这里取当前选中选项的序号var index=obj.selectedIndex;obj.options.remove(index); }

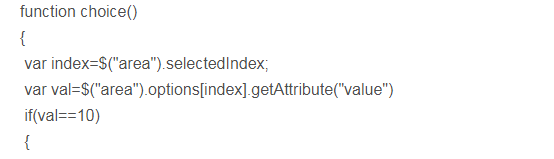
6、获得选项option的值var obj=document.getElementById('mySelect');var index=obj.selectedIndex; //序号,取当前选中选项的序号var val = obj.options[index].value;