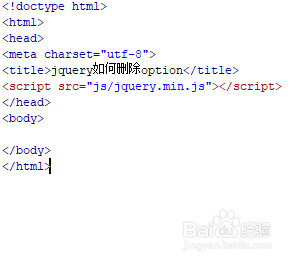
1、新建一个html文件,命名为test.html,用于讲解jquery如何删除option。

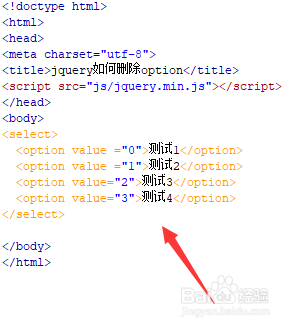
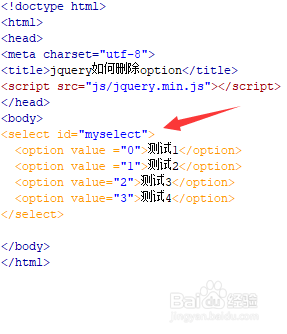
2、在test.html文件内,使用select标签,option标签创建四个选项框,用于下面测试。

3、在test.html文件内,设置select标签的id为myselect,主要用于下面通过该id获得select对象。

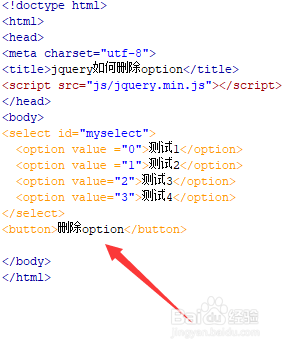
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“删除option”。

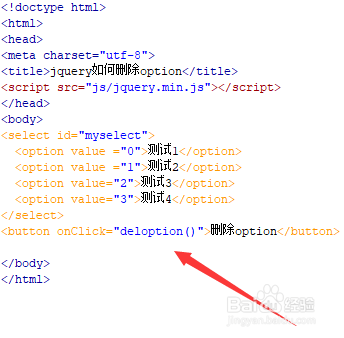
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行deloption()函数。

6、在js标签中,创建deloption()函数,在函数内,通过获得id(mysele罕铞泱殳ct)下面的option对象,使用remove()方法便可以实现删除option。

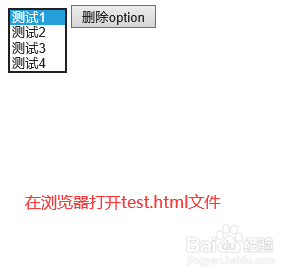
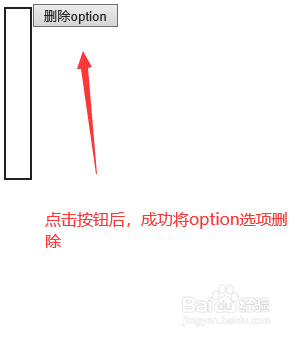
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。