1、打开echarts官网的实例界面,点击折线图的【Stacked Line Chart】,作为演示。其他图形的自定义方式都是一样的

2、进入这个折线图之后,可以看到左侧的是配置项,右侧显示的是实时的图形情况,这里有多条图形,正好演示自定义tooltip

3、将鼠标移到某一个小圆圈上,就可以看到默认已经展示了符合大多数情况的tooltip。但是,假设我们需要自定义显示tooltip,其他内容都跟自定义的完全一样,只是在数字后面加上一个百分号,该怎么做呢?

4、修改左侧的tooltip的内容,添加formatter函数,循环将各个值拼接成一个字符串返回,详见截图

5、此时再将鼠标移到右侧的小圆圈上,就可以看到数字后面确实出现了百分号,但是,tooltip前面的颜色图标没有了。不要着急,接着往下看

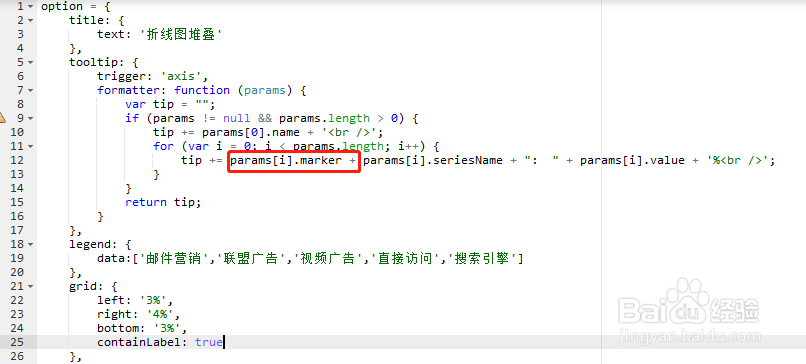
6、在刚刚添加的formatter方法的循环中,添加params[i].marker,呓桕臂非拼接到字符串中就可以了。如果你在这个方法中打个断点,就可以看到这个marker属性其实是一个span标签,所以,如果想自定义,此处使用自己的定义的标签和内容就行了

7、再次回到右侧的图形中,鼠标放到小圆圈上面,就可以看到每隔项前面的颜色图标又回来了。因此,自定义的重点在formatter函数,以及参数自动传入的内容。对照着,就可以自定义很多内容了
