1、新建一个html文件,命名为test.html,用于讲解js中怎样给select添加options。

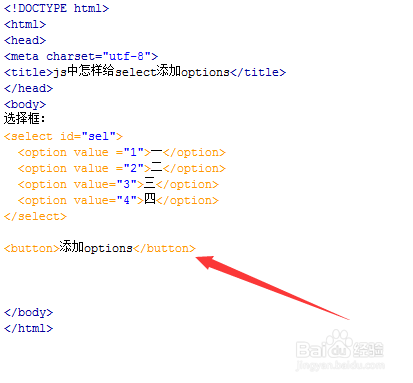
2、在test.html文件内,使用select标签创建下拉选择框,在select标签内创建四个option选项。

3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“添加options”。

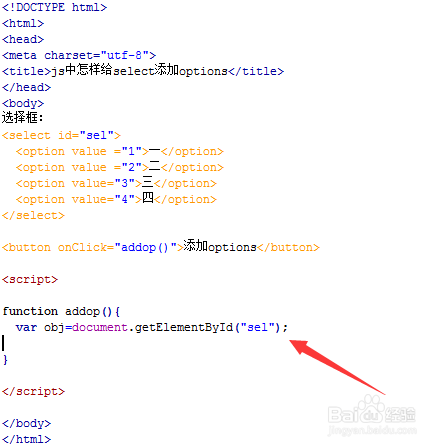
4、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行addop()函数。

5、在test.html文件内,在js标签内,创建addop()函数,在函数内,使用getElementById()方法获得select对象。

6、在addop()函数内,通过options属性下的add()方法添加一个option,在add()方法内,使用new Option()方法创建option,第一个参数为option之间的文本,第二个参数为value值。

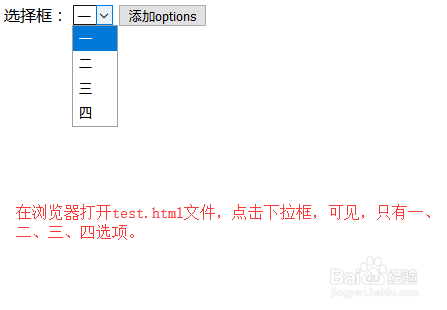
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。