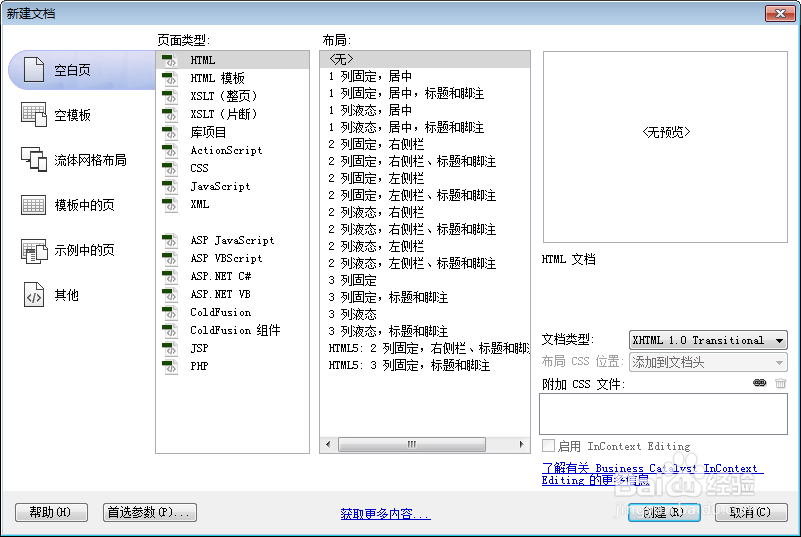
1、新建html文档。

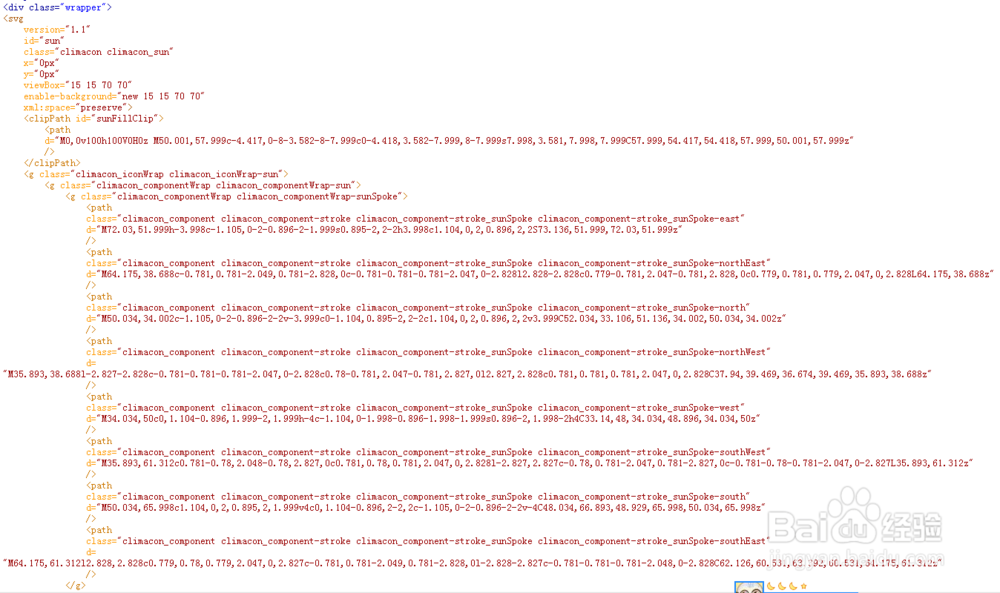
2、书写hmtl代艨位雅剖码。<div class="wrapper"><svg version="1.1" id="sun" class="climacon climacon_sun" x="0px" y="0px" viewBox="15 15 70 70" enable-background="new 15 15 70 70" xml:space="preserve"> <clipPath id="sunFillClip"> <path d="M0,0v100h100V0H0z M50.001,57.999c-4.417,0-8-3.582-8-7.999c0-4.418,3.582-7.999,8-7.999s7.998,3.581,7.998,7.999C57.999,54.417,54.418,57.999,50.001,57.999z" /> </clipPath> <g class="climacon_iconWrap climacon_iconWrap-sun"> <g class="climacon_componentWrap climacon_componentWrap-sun"> <g class="climacon_componentWrap climacon_componentWrap-sunSpoke"> <path class="climacon_component climacon_component-stroke climacon_component-stroke_sunSpoke climacon_component-stroke_sunSpoke-east" d="M72.03,51.999h-3.998c-1.105,0-2-0.896-2-1.999s0.895-2,2-2h3.998c1.104,0,2,0.896,2,2S73.136,51.999,72.03,51.999z" /> <path class="climacon_component climacon_component-stroke climacon_component-stroke_sunSpoke climacon_component-stroke_sunSpoke-northEast" d="M64.175,38.688c-0.781,0.781-2.049,0.781-2.828,0c-0.781-0.781-0.781-2.047,0-2.828l2.828-2.828c0.779-0.781,2.047-0.781,2.828,0c0.779,0.781,0.779,2.047,0,2.828L64.175,38.688z" /> <path class="climacon_component climacon_component-stroke climacon_component-stroke_sunSpoke climacon_component-stroke_sunSpoke-north" d="M50.034,34.002c-1.105,0-2-0.896-2-2v-3.999c0-1.104,0.895-2,2-2c1.104,0,2,0.896,2,2v3.999C52.034,33.106,51.136,34.002,50.034,34.002z" /> <path class="climacon_component climacon_component-stroke climacon_component-stroke_sunSpoke climacon_component-stroke_sunSpoke-northWest" d="M35.893,38.688l-2.827-2.828c-0.781-0.781-0.781-2.047,0-2.828c0.78-0.781,2.047-0.781,2.827,0l2.827,2.828c0.781,0.781,0.781,2.047,0,2.828C37.94,39.469,36.674,39.469,35.893,38.688z" /> <path class="climacon_component climacon_component-stroke climacon_component-stroke_sunSpoke climacon_component-stroke_sunSpoke-west" d="M34.034,50c0,1.104-0.896,1.999-2,1.999h-4c-1.104,0-1.998-0.896-1.998-1.999s0.896-2,1.998-2h4C33.14,48,34.034,48.896,34.034,50z" /> <path class="climacon_component climacon_component-stroke climacon_component-stroke_sunSpoke climacon_component-stroke_sunSpoke-southWest" d="M35.893,61.312c0.781-0.78,2.048-0.78,2.827,0c0.781,0.78,0.781,2.047,0,2.828l-2.827,2.827c-0.78,0.781-2.047,0.781-2.827,0c-0.781-0.78-0.781-2.047,0-2.827L35.893,61.312z" /> <path class="climacon_component climacon_component-stroke climacon_component-stroke_sunSpoke climacon_component-stroke_sunSpoke-south" d="M50.034,65.998c1.104,0,2,0.895,2,1.999v4c0,1.104-0.896,2-2,2c-1.105,0-2-0.896-2-2v-4C48.034,66.893,48.929,65.998,50.034,65.998z" /> <path class="climacon_component climacon_component-stroke climacon_component-stroke_sunSpoke climacon_component-stroke_sunSpoke-southEast" d="M64.175,61.312l2.828,2.828c0.779,0.78,0.779,2.047,0,2.827c-0.781,0.781-2.049,0.781-2.828,0l-2.828-2.827c-0.781-0.781-0.781-2.048,0-2.828C62.126,60.531,63.392,60.531,64.175,61.312z" /> </g> <g class="climacon_componentWrap climacon_componentWrap_sunBody" clip-path="url(#sunFillClip)"> <circle class="climacon_component climacon_component-stroke climacon_component-stroke_sunBody" cx="50.034" cy="50" r="11.999" /> </g> </g> </g></svg></div>

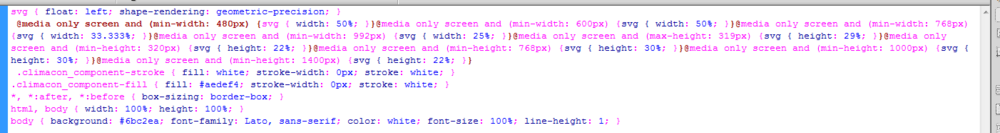
3、初始化css代码。<style>svg { float: left; shape-rendering: geometric-precision; }@media only screen and (min-width: 480px) {svg { width: 50%; }}@media only screen and (min-width: 600px) {svg { width: 50%; }}@media only screen and (min-width: 768px) {svg { width: 33.333%; }}@media only screen and (min-width: 992px) {svg { width: 25%; }}@media only screen and (max-height: 319px) {svg { height: 29%; }}@media only screen and (min-height: 320px) {svg { height: 22%; }}@media only screen and (min-height: 768px) {svg { height: 30%; }}@media only screen and (min-height: 1000px) {svg { height: 30%; }}@media only screen and (min-height: 1400px) {svg { height: 22%; }}.climacon_component-stroke { fill: white; stroke-width: 0px; stroke: white; }.climacon_component-fill { fill: #aedef4; stroke-width: 0px; stroke: white; }*, *:after, *:before { box-sizing: border-box; }html, body { width: 100%; height: 100%; }body { background: #6bc2ea; font-family: Lato, sans-serif; color: white; font-size: 100%; line-height: 1; }</style>

4、书写css代码。.wrapper { width: 60%; margin: 0 auto; text幻腾寂埒-align: center; }svg { float: left; shape-rendering: geometricPrecision; }g, path, circle, rect { -web kit-transform-origin: 50% 50%; -moz-transform-origin: 50% 50%; -o-transform-origin: 50% 50%; transform-origin: 50% 50%; -web kit-ani mation-timing-function: linear; -moz-ani mation-timing-function: linear; ani mation-timing-function: linear; -o-ani mation-timing-function: linear; -o-ani mation-direction: normal; ani mation-direction: normal; -web kit-ani mation-direction: normal; -moz-ani mation-direction: normal; -moz-ani mation-iteration-count: infinite; -web kit-ani mation-iteration-count: infinite; -o-ani mation-iteration-count: infinite; ani mation-iteration-count: infinite; -moz-ani mation-duration: 12s; -web kit-ani mation-duration: 12s; -o-ani mation-duration: 12s; ani mation-duration: 12s; }.climacon_componentWrap-sun { -web kit-ani mation-name: rotate; -moz-ani mation-name: rotate; -o-ani mation-name: rotate; ani mation-name: rotate; }.climacon_iconWrap-sun .climacon_component-stroke_sunSpoke, .climacon_iconWrap-sunFill .climacon_component-stroke_sunSpoke { fill-opacity: 1; -web kit-ani mation-name: scale; -moz-ani mation-name: scale; -o-ani mation-name: scale; ani mation-name: scale; -web kit-ani mation-direction: alternate; -moz-ani mation-direction: alternate; -o-ani mation-direction: alternate; ani mation-direction: alternate; -web kit-ani mation-duration: 3s; -moz-ani mation-duration: 3s; -o-ani mation-duration: 3s; ani mation-duration: 3s; }.climacon_iconWrap .climacon_component-stroke_sunSpoke:nth-child(even) { -web kit-ani mation-delay: 3s; -moz-ani mation-delay: 3s; -o-ani mation-delay: 3s; ani mation-delay: 3s; }.climacon_componentWrap-moon { -web kit-ani mation-name: wobble; -moz-ani mation-name: wobble; -o-ani mation-name: wobble; ani mation-name: wobble; }.climacon_componentWrap-snowflake { -web kit-ani mation-name: rotate; -moz-ani mation-name: rotate; -o-ani mation-name: rotate; ani mation-name: rotate; -web kit-ani mation-duration: 36s; -moz-ani mation-duration: 36s; -o-ani mation-duration: 36s; ani mation-duration: 36s; -web kit-ani mation-direction: normal; -moz-ani mation-direction: normal; -o-ani mation-direction: normal; ani mation-direction: normal; }

5、代码整体结构。

6、查看效果。