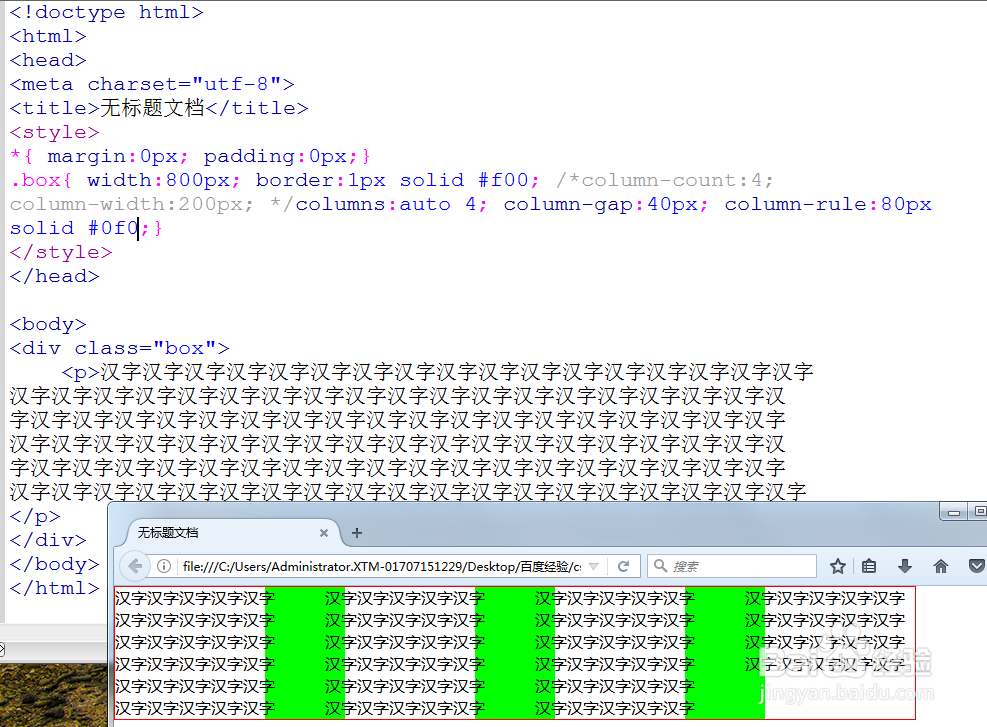
1、定义多列中的列数:column-count:number;(用数字来设置列数)

2、定义多列中每列的宽度(列宽):column-width:像素; auto(自动生成宽度)

3、缩写:columns:width count;

4、列与列之间的距离(列间距):column-gap:像素;

5、列边框(不占位):column-rule:width style color;(跤耧锿葡与边框border设置相似)

6、跨越列:column-span:none;(默认) all;(跨越所有列)

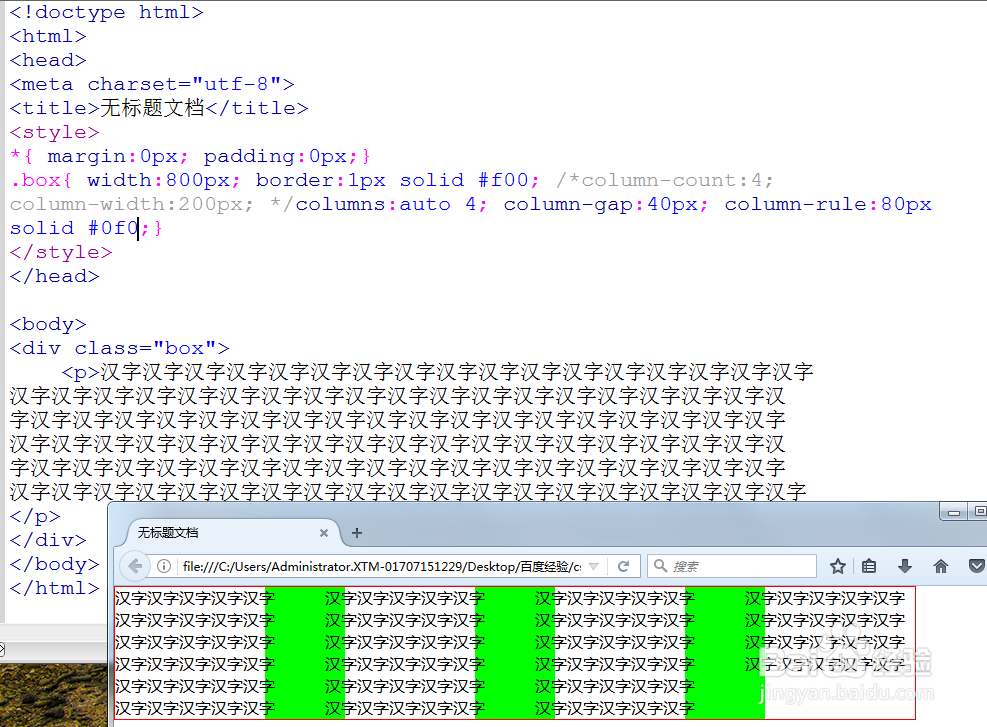
1、定义多列中的列数:column-count:number;(用数字来设置列数)

2、定义多列中每列的宽度(列宽):column-width:像素; auto(自动生成宽度)

3、缩写:columns:width count;

4、列与列之间的距离(列间距):column-gap:像素;

5、列边框(不占位):column-rule:width style color;(跤耧锿葡与边框border设置相似)

6、跨越列:column-span:none;(默认) all;(跨越所有列)
