1、在自己的电脑上,任意目录里新建一个随机密码.html

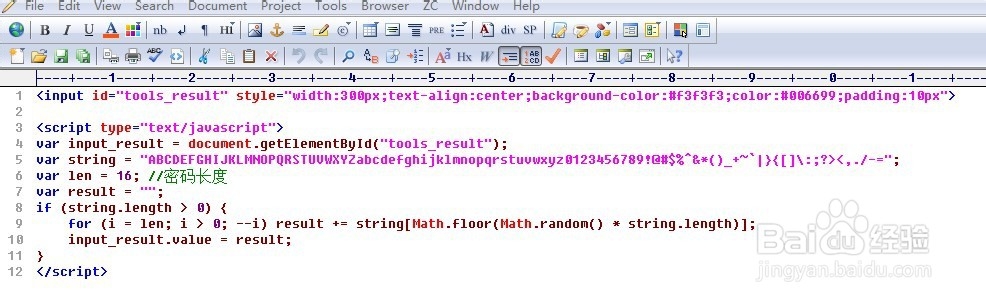
2、然后将下面的代码复制粘贴至随机密码.html里。这段代码的意思:将大小写字母、数字、特殊符号组成的字符串,随机打乱,然后再重组成新的字符串,也就是我们需要的随机密码。<input id="tools_result"style="width:300px;text-align:center;background-color:#f3f3f3;color:#006699;padding:10px"><script type="text/javascript">var input_result=document.getElementById("tools_result");var string="ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789!@#$%^&*()_+~`|}{[]\:;?><,./-=";var len=16;var result="";if(string.length>0){for(i=len;i>0;--i)result+=string[Math.floor(Math.random()*string.length)];input_result.value=result}</script>

3、用浏览器打开随机密码.html,每次点击刷新按钮,都会生成一个16位长度的随机密码!(是不是感觉功能很简陋?没关系,接着往下看!)

4、经过以上3步,密码生成器的雏形已经有了,我们再把UI设计一下,目的是可以在前端直接选择密码长度、密码由哪些字符串组成等...将下面的代码全部复制粘贴到随机密码.html里面,保存!<!DOCTYPE html><head><meta http-equiv="Content-Type"content="text/html; charset=UTF-8"><title>卿本老兔子-随机密码生成器</title><style type="text/css">html,body{height:100%;font-family:Verdana;overflow:hidden}body{font-size:15px;display:flex;justify-content:center;align-items:center;color:#444;text-align:center}input{outline:none;font-family:Verdana color:#3498db;padding:6px 5px;font-size:15px;border:1px solid#ccc;border-radius:5px;text-align:center}label{cursor:pointer}.table{width:70%;border:1px solid#ccc;border-radius:5px}.td_left{background-color:#f3f3f3;padding:10px;text-align:right;font-weight:bold;width:20%}.td_right{background-color:#f9f9f9;padding:10px;text-align:center;color:#16A094;width:80%}.btn{width:120px;padding:8px 5px;background-color:#3498DB;color:#fff;font-family:Verdana;border:1px solid#fff;border-radius:5px;text-align:center;cursor:pointer;font-size:15px}.btn:hover{background-color:#e74c3c}</style></head><body><table cellspacing=1 cellpadding=1 class="table"><tr><td class="td_left">选项:</td><td class="td_right"><input id="tools_length"value="16"maxlength="3"style="width:80px;margin-right:2px">位<input type="checkbox"id="tools_letters_upper"checked="true"style="margin:0 2px 0 30px"><label for="tools_letters_upper"title="大写字母">A-Z</label><input type="checkbox"id="tools_letters_lower"checked="true"style="margin:0 2px 0 30px"><label for="tools_letters_lower"title="小写字母">a-z</label><input type="checkbox"name="tools_numbers"id="tools_numbers"checked="true"style="margin:0 2px 0 30px"><label for="tools_numbers"title="数字">0-9</label><input type="checkbox"id="tools_punctuations"checked="true"style="margin:0 2px 0 30px"><label for="tools_punctuations"title="符号">符号</label></td></tr><tr><td class="td_left">生成结果:</td><td class="td_right"><input style="width:98%;background-color:#f3f3f3"id="tools_result"readonly="true"onfocus="this.select()"></td></tr><tr><td class="td_left"></td><td class="td_right"><input type="button"id="tools_submit_btn"class="btn"value="生成密码"onclick="password_generator()"></td></tr></table><script type="text/javascript">function password_generator(){var i;var result="";var string="";var letters_upper="ABCDEFGHIJKLMNOPQRSTUVWXYZ";var letters_lower="abcdefghijklmnopqrstuvwxyz";var numbers="0123456789";var punctuations="!@#$%^&*()_+~`|}{[]\:;?><,./-=";var checkbox_letters_upper=document.getElementById("tools_letters_upper");var checkbox_letters_lower=document.getElementById("tools_letters_lower");var checkbox_numbers=document.getElementById("tools_numbers");var checkbox_punctuations=document.getElementById("tools_punctuations");var input_length=document.getElementById("tools_length");var input_result=document.getElementById("tools_result");var len=parseInt(input_length.value);if(len<1){len=16;input_length.value="16"}if(checkbox_letters_upper.checked==true){string+=letters_upper}if(checkbox_letters_lower.checked==true){string+=letters_lower}if(checkbox_numbers.checked==true){string+=numbers}if(checkbox_punctuations.checked==true){string+=punctuations}if(string.length>0){for(i=len;i>0;--i)result+=string[Math.floor(Math.random()*string.length)];input_result.value=result}}</script></body></html>

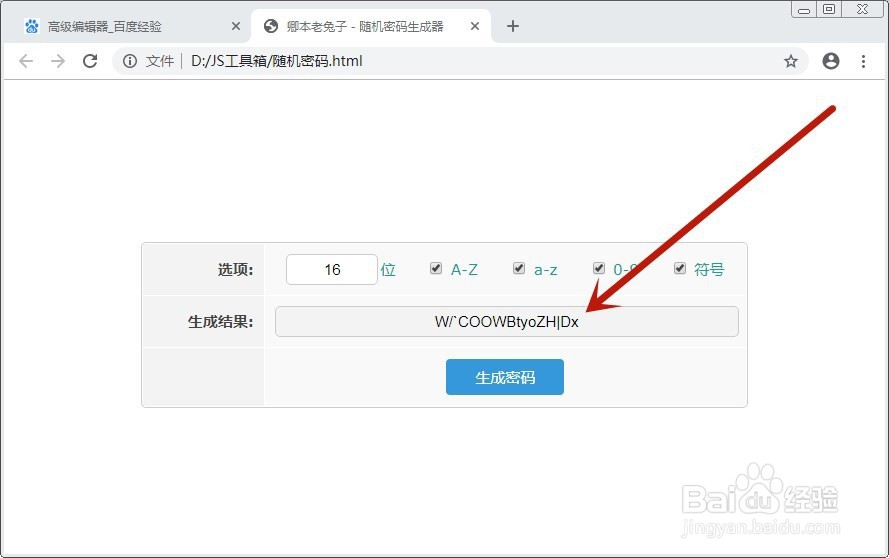
5、用浏览器打开随机密码.html看看效果吧!界面里增加了密码的长度、密码由哪些字符组成等功能...点击生成密码按钮,即可得到随机的密码!