1、新建一个html文件,命名为test.html,用于讲解js如何创建一个textarea元素。

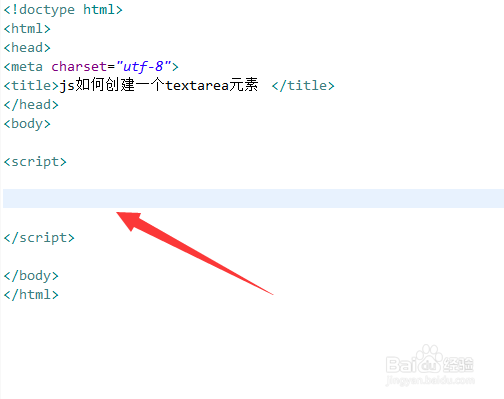
2、在test.html文件内,创建script标签,用于编写js代码。

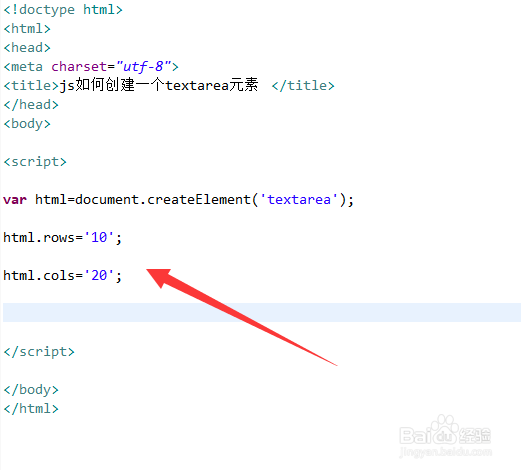
3、在js标签内,使用createElement方法创建一个textarea元素。

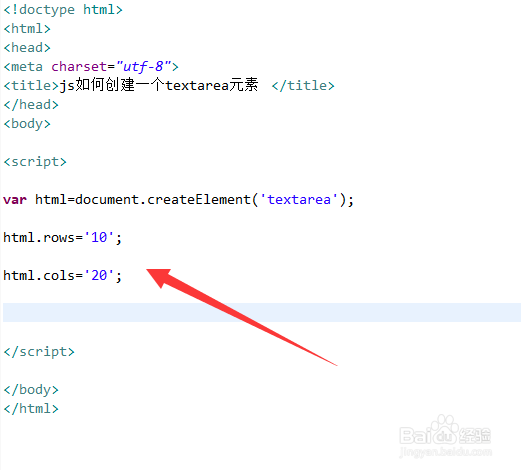
4、在js标签内,给创建的textarea元素添加rows属性和cols属性。

5、在js标签内,使用appendChild方法将创建完成的元素输出到页面上。

6、在浏览器打开test.html文件,查看结果。

1、新建一个html文件,命名为test.html,用于讲解js如何创建一个textarea元素。

2、在test.html文件内,创建script标签,用于编写js代码。

3、在js标签内,使用createElement方法创建一个textarea元素。

4、在js标签内,给创建的textarea元素添加rows属性和cols属性。

5、在js标签内,使用appendChild方法将创建完成的元素输出到页面上。

6、在浏览器打开test.html文件,查看结果。