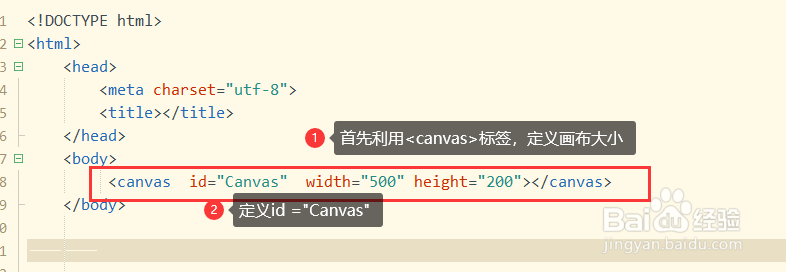
1、打开Hbuilder在新建的项目中打开网页编辑,定义画布大小

2、使用Javascript,简称JS,获取画布,命名为canvas

3、定义canvas的画笔pen,并设置环境为2d

4、使用setInterval()和clearInterval()函数定时和停止执行绘制

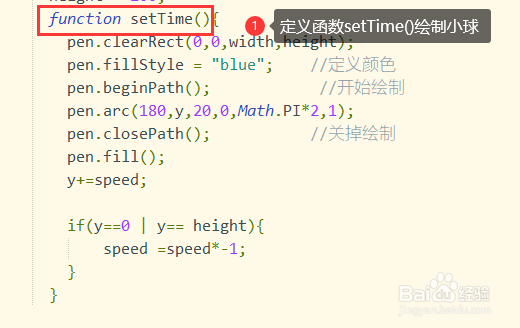
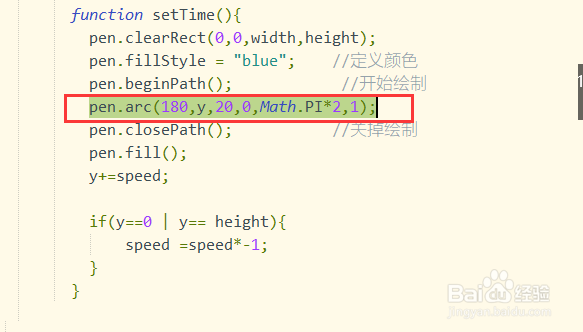
5、定义一个函数叫setTime(),函数的内部绘制小球

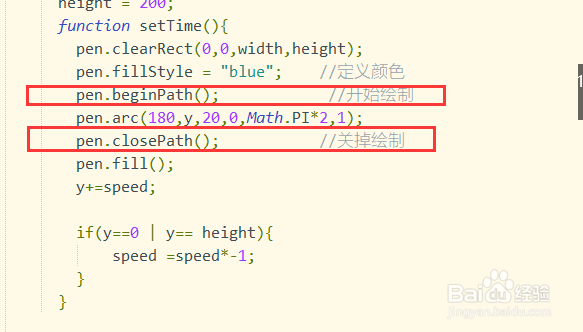
6、使用clearRect(x1,y1,x2,y2)函数刷新绘制

7、beginPath()和closePath()之间是绘制线段或者图像的开始和结束

8、context.arc(x,y,r,sAngle,eAngle,counterclockwise); 绘制圆中心(x,y)半径r开始角度sAngle结束角度eAnglecoockwise 顺时针【1】/逆时针【0】

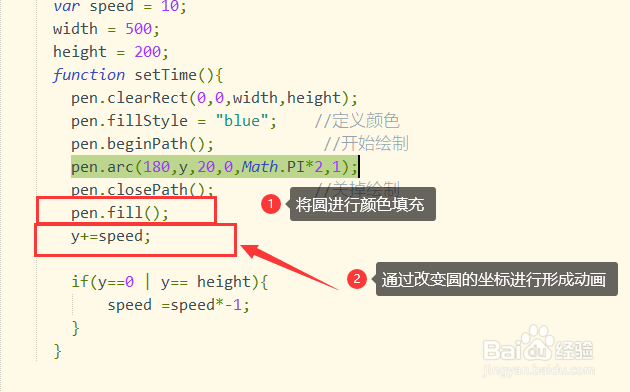
9、小球颜色进行填充,最后通过改变坐标使小球进行动态显示

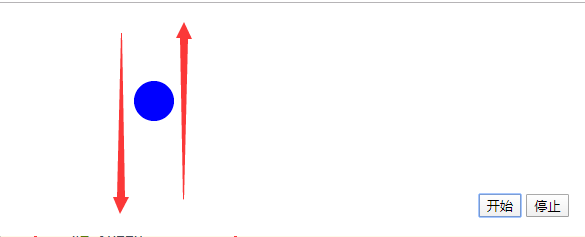
10、最后制作完成后形成的动画