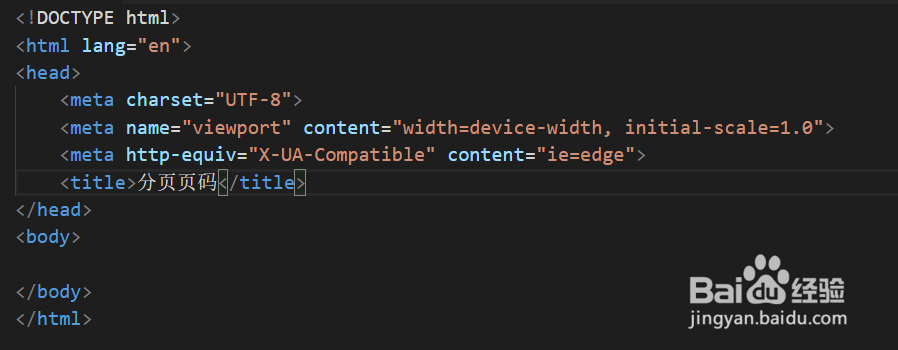
1、打开代码编辑器,新建一个html文档。

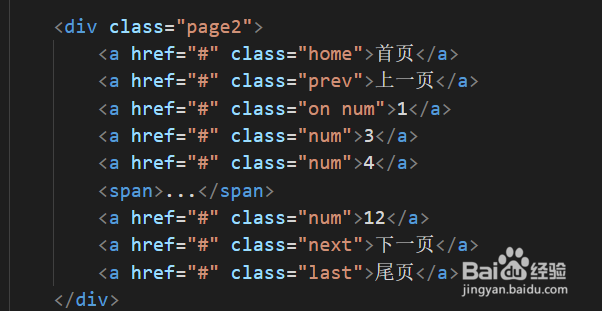
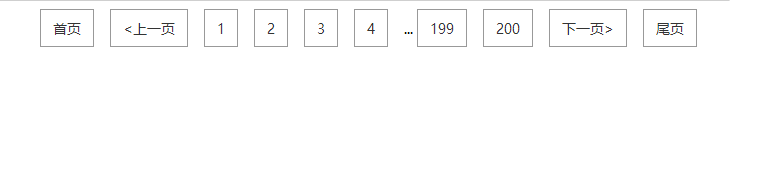
2、根据样式写html结构。由于分页一般是一行显示,并且有跳转刷新,建议用<a>标签定义。在html中表示“>”或"<”符号时,要用网页代表的特殊符号。


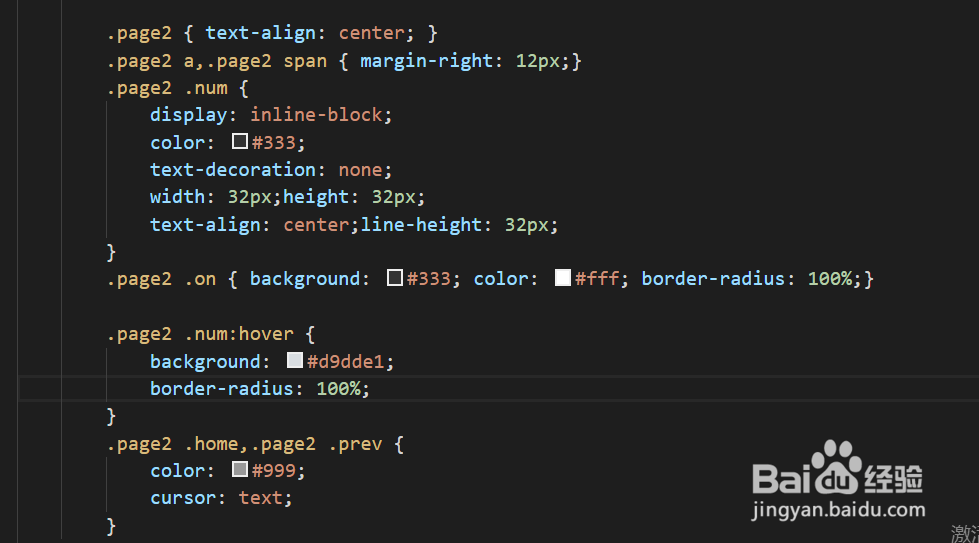
3、定义css样式修饰。在<head>头部中定义css样式。注意行内元素只有定义成为行内块元素(display:inline-block;)时,才能定义它的宽高。


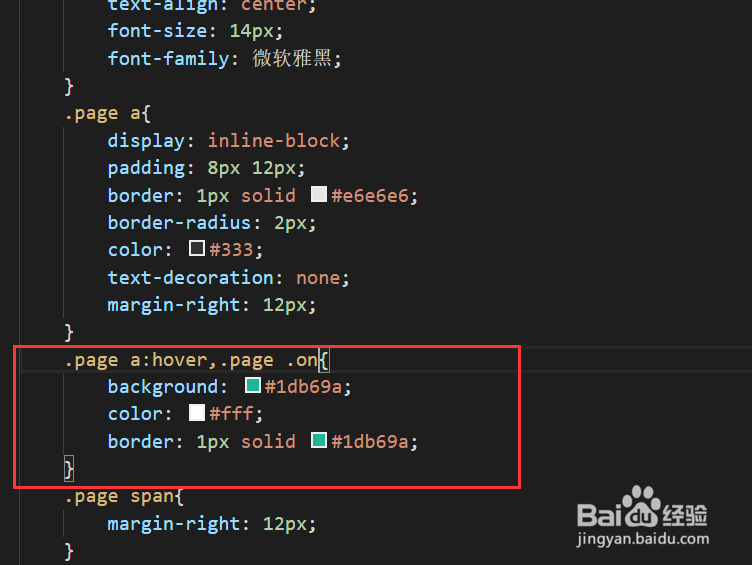
4、接下来我们可以定义分页页码鼠标经过时的样式和当前页的样式。因为鼠标经过时的样式和当前页的样式相同,从代码优化方面考虑,应该把相同的样式写在一起。


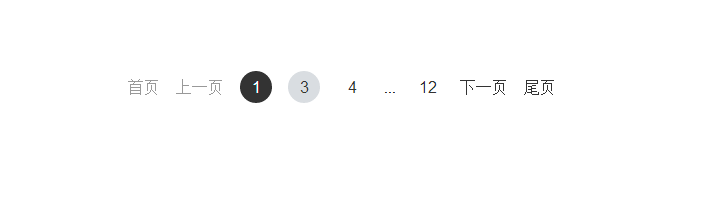
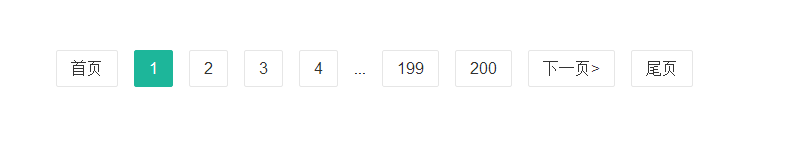
5、我们也可以定义其他类型的分页页数(效果图如下)。