1、新建一个html文件,命名为test.html,用于讲解js如何实现点击按钮弹出提示框。

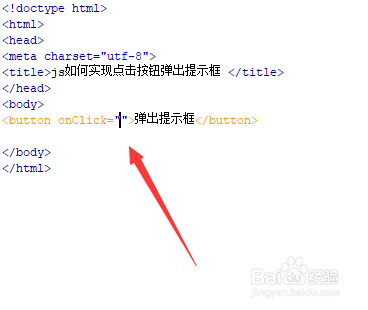
2、在test.html文件内,使用button标签创建一个按钮。

3、在test.html文件内,给button按钮添加一个onclick事件。

4、在test.html文件内,当按钮被点击,通过onclick事件内执行alertTips函数。

5、在js标签中,创建alertTips函数,在函数内,使用alert()方法弹出一个提示框。例如 ,提示内容为“成功弹出提示框”。

6、在浏览器打开test.html文件,点击按钮,查看结果。