1、在element.js中导入要要用到的组件
2、给添加按钮定义click单击事件,在element复制dialog对话框
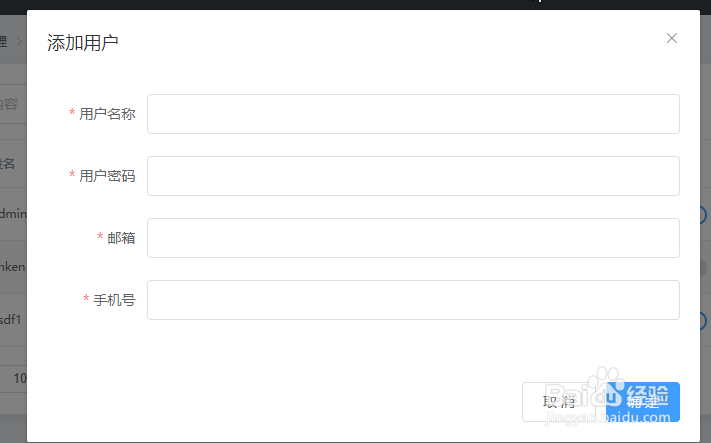
3、<!--添加用户对话框--><el-dialogtitle=争犸禀淫"添加用户":visible.sync="addDialogVis足毂忍珩ible"width="50%"><el-form:model="addForm":rules="addRules"ref="AddRuleForm"label-width="100px"class="demo-ruleForm"><el-form-itemlabel="用户名称"prop="username"><el-inputv-model="addForm.username"></el-input></el-form-item><el-form-itemlabel="用户密码"prop="password"><el-inputv-model="addForm.password"></el-input></el-form-item><el-form-itemlabel="邮箱"prop="email"><el-inputv-model="addForm.email"></el-input></el-form-item><el-form-itemlabel="手机号"prop="mobile"><el-inputv-model="addForm.mobile"></el-input></el-form-item></el-form><spanslot="footer"class="dialog-footer"><el-button@click="closeDialog">取消</el-button><el-buttontype="primary"@click="addBtn">确定</el-button></span></el-dialog>

4、在data中定义addForm:{username:'',pass嘛术铹砾word:'',email:''稆糨孝汶;,mobile:''},addRules:{username:[{required:true,message:'请输入活动名称',trigger:'blur'}],password:[{required:true,message:'请输入活动名称',trigger:'blur'},{min:6,max:10,message:'长度在6到10个字符',trigger:'blur'}],email:[{required:true,message:'请输入活动名称',trigger:'blur'}],mobile:[{required:true,message:'请输入活动名称',trigger:'blur'}]},
5、//添加用户对话框的确定按钮单击事件asyncaddBtn(user){const{data:res}=awaitthis.$http.post('users',this.addForm)console.log(res)if(res.meta.status!==201){returnthis.$message.error('添加用户失败,请查看用户名是否重复')}this.$message.success('添加用户成功')this.addDialogVisible=falsethis.$refs.AddRuleForm.resetFields()this.getUserList()},//取消添加用户对话框closeDialog(){this.$refs.AddRuleForm.resetFields()this.addDialogVisible=false},