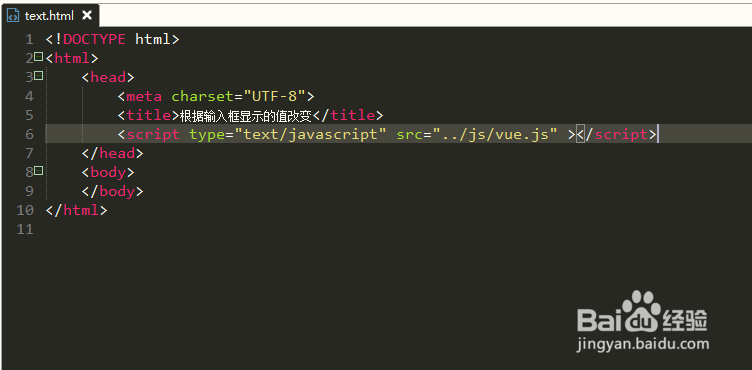
1、第一步,双击打开HBuilder开发工具,新建静态界面text.html,并引入Vue.js核心js文件,如下图所示:

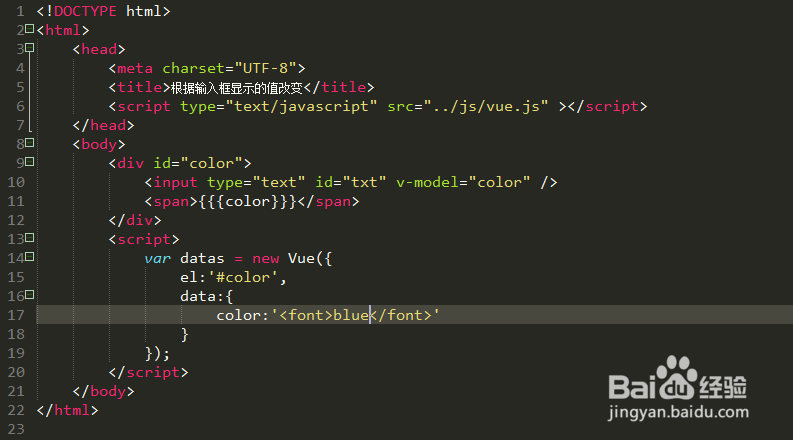
2、第二步,在<body></body>插入<div></div>标签元素,并在div标签元素内插入一个输入框和span,分别绑定数据源,如下图所示:

3、第三步,在<div></div>标签下方插入<script></script>,并在该标签内编写输入框和span绑定数据源,如下图所示:

4、第四步,保存代码并预览该界面,可以看到界面上的输入框和span标签内显示的是同一个“blue”,如下图所示:

5、第五步,改变输入框中的值,同时输入框后面的值也跟着发生改变,如下图所示:

6、第六步,再次修改页面代码,将两个大括号改为三个大括号,再次预览界面,发现出现报错,如下图所示: