1、创建 Canvas 元素向 HTML5 页面添加 canvas 元素。规定元素的 id、宽度和高度:<canvas id="" width="400" height="200"></canvas>
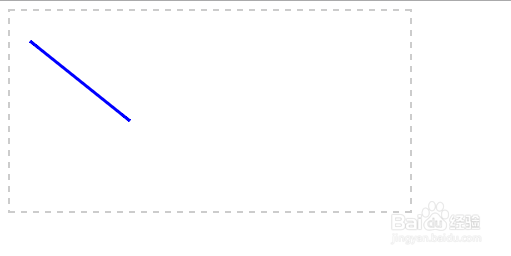
2、使用Canvas绘制直线:<script type="text/javascript"> function $$(id){ return document.getElementById(id); } function pageLoad(){ var can = $$('can'); var cans = can.getContext('2d'); cans.moveTo(20,30);//第一个起点 cans.lineTo(120,90);//第二个点 cans.lineWidth=3; cans.strokeStyle = 'blue; cans.stroke(); } </script>

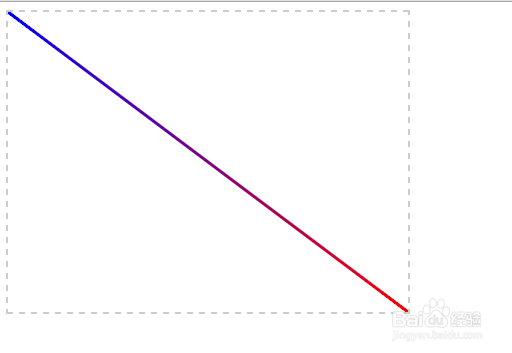
3、绘制渐变线条<script type="text/javascript"> function 改怊眶峋$$(id){ return document.getElementById(id); } function pageLoad(){ var can = $$('can'); var cans = can.getContext('2d'); cans.moveTo(0,0); cans.lineTo(400,300); var gnt1 = cans.createLinearGradient(0,0,400,300);//线性渐变的起止坐标 gnt1.addColorStop(0,'blue');//创建渐变的开始颜色,0表示偏移量,个人理解为直线上的相对位置,最大为1,一个渐变中可以写任意个渐变颜色 gnt1.addColorStop(1,'red'); cans.lineWidth=3; cans.strokeStyle = gnt1; cans.stroke(); }</script>

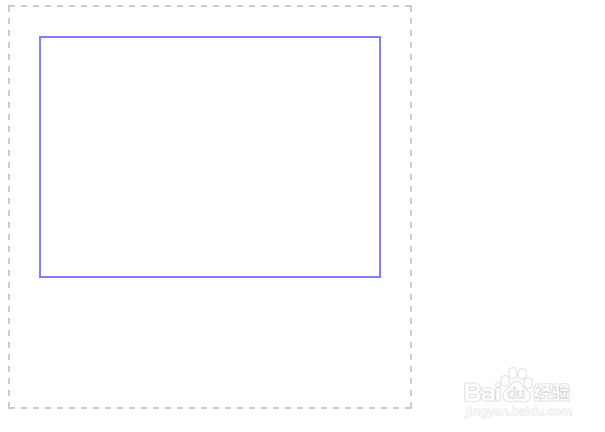
4、绘制一个简单的矩形框<script type="text/javascript"> function $$(id){ return document.getElementById(id); } function pageLoad(){ var can = $$('can'); var cans = can.getContext('2d'); cans.strokeStyle = 'blue'; cans.strokeRect(30,30,340,240); }</script>

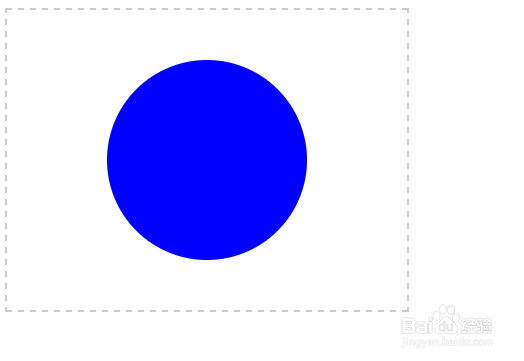
5、填充一个圆形<script type="text/javascript"> function $$(id){ return document.getElementById(id); } function pageLoad(){ var can = $$('can'); var cans = can.getContext('2d'); cans.beginPath(); cans.arc(200,150,100,0,Math.PI*2,true); cans.closePath(); cans.fillStyle = 'blue'; cans.fill(); }</script>