1、首先我们先写一个标准的html5

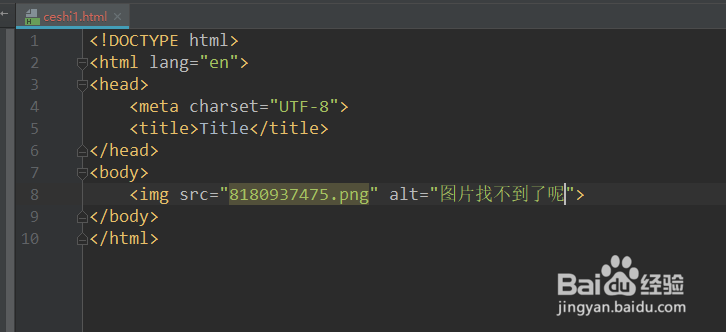
2、然后我们写一个<img>标签,其中src就是图片的地址


3、这里需要注意一点的是,<img>标签是不独立占一行的

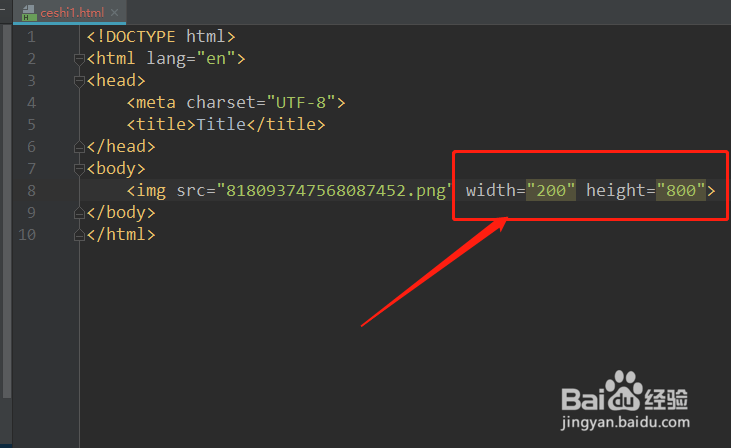
4、这里需要介绍属性【height】和【width】如果你手动指定了img的height和width,那么图片可能会变形(因为不是等比例)


5、怎么解决图片变形呢?可以只指定其中一个值,剩下的一个值系统会计算出来。


6、【title】属性当鼠标悬停在图片上时显示的内容


7、【alt】属性规定图像的替代文本。(alternate)当需要的图片找不到时显示文本