1、准备好需要用到的图标。


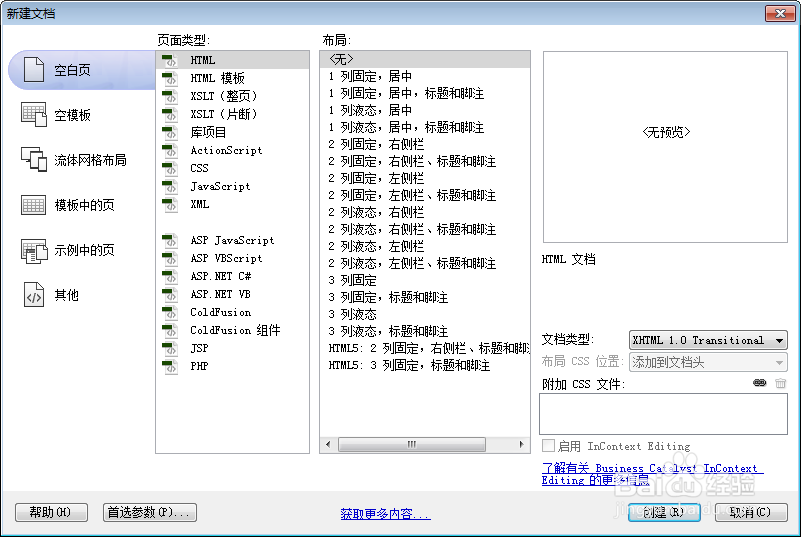
2、新建html文档。

3、书写hmtl代码。<div id="content"> <h1>html+css3+jquery鼠标悬停背景渐变按钮</h1> <p><a href="#" class="button"></a></p> <br/><br/> <h1>html+css3+jquery鼠标悬停背景渐变按钮</h1> <p><a href="#" class="otherbutton"></a></p> <br/><br/> <h1>html+css3+jquery鼠标悬停背景渐变按钮</h1> <p> <a href="#" class="homebutton"></a> <a href="download.zip" class="downloadbutton"></a> </p><div class="clearer"/><br/> <p>html+css3+jquery鼠标悬停背景渐变按钮</p><br/><br/> <div id="column1"><a href="#" class="donatebutton"></a></div> <div id="column2"><a href="#" class="donatebutton_alt"></a></div></div>

4、书写css代码。body { margin: 0; padding: 0; background: #f9f9f9; }p { margin: 0; padding: 0; clear: both; color: #666; font-family: Georgia, serif; font-size: 11px; line-height: 18px; }a:link, a:visited, a:hover, a:active { text-decoration: none; }.clearer { clear: both; }small { font-family: Arial, sans-serif; font-variant: small-caps; color: #809dba; }h1 { font-family: Georgia, serif; font-size: 16px; font-weight: normal; color: #666; border-bottom: 1px solid #343434; margin-bottom: 15px; padding-bottom: 8px; margin-top: 20px; }#content { width: 570px; padding: 30px; border: 1px solid #e4e4e4; margin: 0 auto; background: #fff; margin-top: 100px; margin-bottom: 100px; -border-radius: 5px; -moz-border-radius: 5px; }#column1 { float: left; width: 250px; margin: 0px; padding: 0px; }#column2 { padding: 0px; margin-left: 250px; margin-right: 0px; }.button { width: 570px; height: 64px; display: block; background-image: url(../images/downloadbutton.png); background-position: top; }.button:hover { width: 570px; background-position: bottom; height: 64px; background-image: url(../images/downloadbutton.png) no repeat; }.otherbutton { clear: both; position: relative; display: block; height: 64px; width: 570px; background: url(../images/contact.png) no-repeat; background-position: 0 0; cursor: pointer; }.otherbutton span.hover { position: absolute; display: block; height: 64px; width: 570px; background: url(../images/contact.png) no-repeat; background-position: bottom; }.downloadbutton { float: left; width: 107px; height: 38px; display: block; background-image: url(../images/twobuttons.png); background-position: top right; }.downloadbutton span.hover { position: absolute; display: block; width: 107px; height: 38px; background-position: bottom right; background-image: url(../images/twobuttons.png); }.homebutton { float: left; width: 120px; height: 38px; display: block; background-image: url(../images/twobuttons.png); background-position: top left; }.homebutton span.hover { position: absolute; display: block; width: 120px; height: 38px; background-position: bottom left; background-image: url(../images/twobuttons.png); }.donatebutton { clear: both; position: relative; display: block; height: 128px; width: 128px; background: url(../images/donate.png) no-repeat; background-position: 0 0; cursor: pointer; }.donatebutton span.hover { position: absolute; display: block; height: 128px; width: 128px; background: url(../images/donate.png) no-repeat; background-position: bottom; }.donatebutton_al { display: block; height: 128px; width: 128px; background: url(../images/donate.png) no-repeat; background-position: 0 0; cursor: pointer; }.donatebutton_al:hover { height: 128px; width: 128px; background: url(../images/donate.png) no-repeat; background-position: bottom; }

5、书写并添加js代码。<script src="js/jquery-1.3.2.min.js"></script><script> $(document).ready(function() { $('.otherbutton,.homebutton,.downloadbutton,.donatebutton').append('<span class="hover"></span>').each(function () { var $span = $('> span.hover', this).css('opacity', 0); $(this).hover(function () { $span.stop().fadeTo(500, 1); }, function () { $span.stop().fadeTo(500, 0); }); }); });</script>

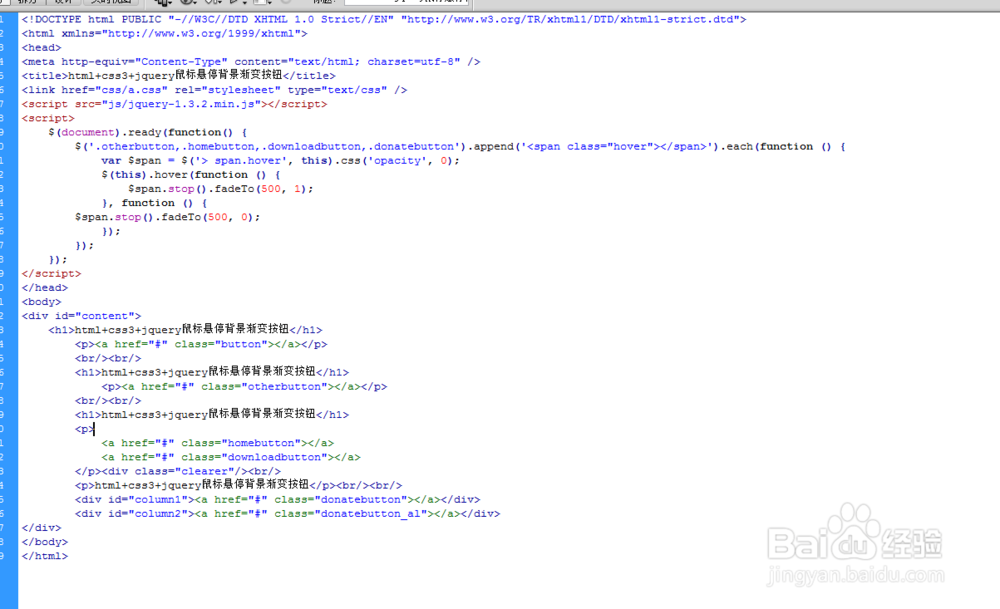
6、代码整体结构。

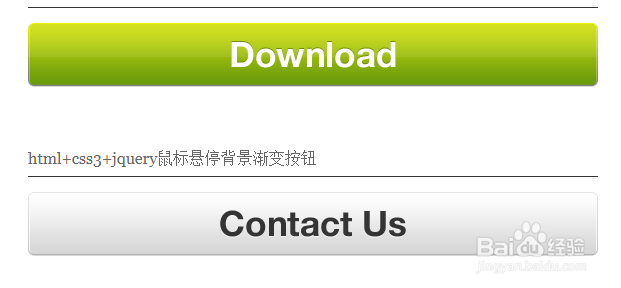
7、查看效果。