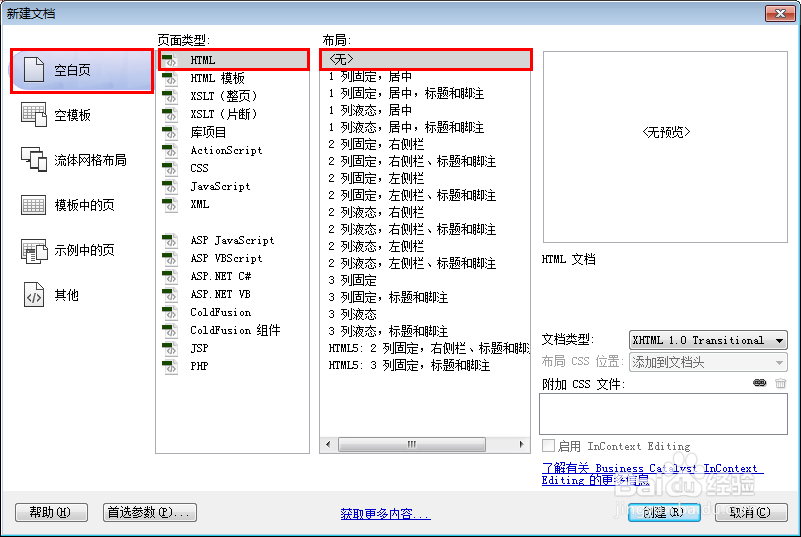
1、新建html文档。

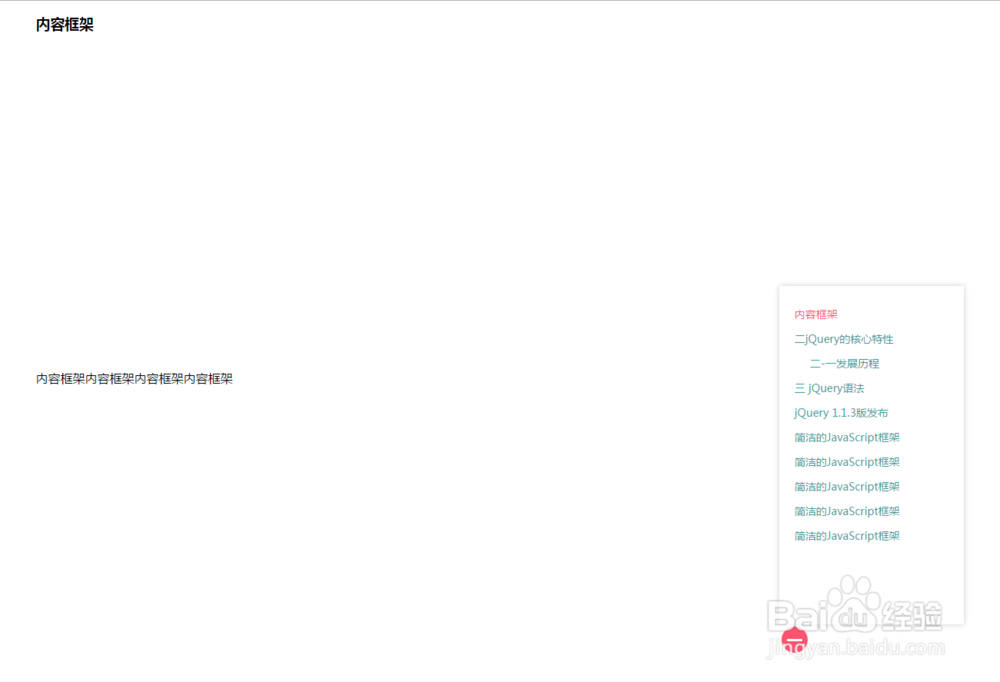
2、书写hmtl代艨位雅剖码。<div class="content"> <稆糨孝汶;h3>内容框架</h3><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> 内容框架内容框架内容框架内容框架<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <h3>二jQuery的核心特性</h3> 内容框架 <h4>二-一发展历程</h4> 内容框架 <h3>三 jQuery语法</h3> 内容框架 <h3>jQuery 1.1.3版发布</h3> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 <h3>简洁的JavaScript框架</h3> 内容框架Ajax交互 <h3>简洁的JavaScript框架</h3> 内容框架设计和Ajax交互 <h3>简洁的JavaScript框架</h3> 内容框架 <h3>简洁的JavaScript框架</h3> 内容框架计和Ajax交互 <h3>简洁的JavaScript框架</h3> 内容框架设计和Ajax交互 </div><div class="autoMenu" id="autoMenu" data-autoMenu> </div>

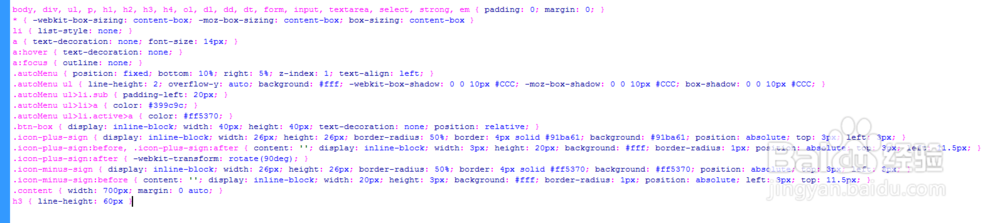
3、书写css代码。body, div, ul, p, h1, h2, h3, h4, ol, dl, d颊俄岿髭d, dt, form, input, textarea, select, strong, em { padding: 0; margin: 0; }* { -webkit-box-sizing: content-box; -moz-box-sizing: content-box; box-sizing: content-box }li { list-style: none; }a { text-decoration: none; font-size: 14px; }a:hover { text-decoration: none; }a:focus { outline: none; }.autoMenu { position: fixed; bottom: 10%; right: 5%; z-index: 1; text-align: left; }.autoMenu ul { line-height: 2; overflow-y: auto; background: #fff; -webkit-box-shadow: 0 0 10px #CCC; -moz-box-shadow: 0 0 10px #CCC; box-shadow: 0 0 10px #CCC; }.autoMenu ul>li.sub { padding-left: 20px; }.autoMenu ul>li>a { color: #399c9c; }.autoMenu ul>li.active>a { color: #ff5370; }.btn-box { display: inline-block; width: 40px; height: 40px; text-decoration: none; position: relative; }.icon-plus-sign { display: inline-block; width: 26px; height: 26px; border-radius: 50%; border: 4px solid #91ba61; background: #91ba61; position: absolute; top: 3px; left: 3px; }.icon-plus-sign:before, .icon-plus-sign:after { content: ''; display: inline-block; width: 3px; height: 20px; background: #fff; border-radius: 1px; position: absolute; top: 3px; left: 11.5px; }.icon-plus-sign:after { -webkit-transform: rotate(90deg); }.icon-minus-sign { display: inline-block; width: 26px; height: 26px; border-radius: 50%; border: 4px solid #ff5370; background: #ff5370; position: absolute; top: 3px; left: 3px; }.icon-minus-sign:before { content: ''; display: inline-block; width: 20px; height: 3px; background: #fff; border-radius: 1px; position: absolute; left: 3px; top: 11.5px; }.content { width: 700px; margin: 0 auto; }h3 { line-height: 60px }

4、书写并添加js代码。<script src="js/jquery.min.js"></script><script src="js/jquery.autoMenu.js"></script><script>$(function(){})</script>

5、代码整体结构。

6、查看效果。