1、新建html文档。

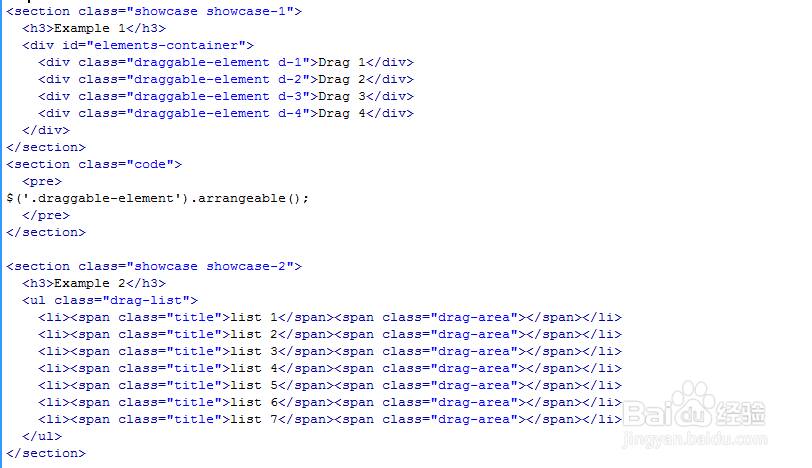
2、书写hmtl代艨位雅剖码。<section class="showcase showcase幻腾寂埒-1"> <h3>Example 1</h3> <div id="elements-container"> <div class="draggable-element d-1">Drag 1</div> <div class="draggable-element d-2">Drag 2</div> <div class="draggable-element d-3">Drag 3</div> <div class="draggable-element d-4">Drag 4</div> </div></section><section class="code"> <pre>$('.draggable-element').arrangeable(); </pre></section><section class="showcase showcase-2"> <h3>Example 2</h3> <ul class="drag-list"> <li><span class="title">list 1</span><span class="drag-area"></span></li> <li><span class="title">list 2</span><span class="drag-area"></span></li> <li><span class="title">list 3</span><span class="drag-area"></span></li> <li><span class="title">list 4</span><span class="drag-area"></span></li> <li><span class="title">list 5</span><span class="drag-area"></span></li> <li><span class="title">list 6</span><span class="drag-area"></span></li> <li><span class="title">list 7</span><span class="drag-area"></span></li> </ul></section>

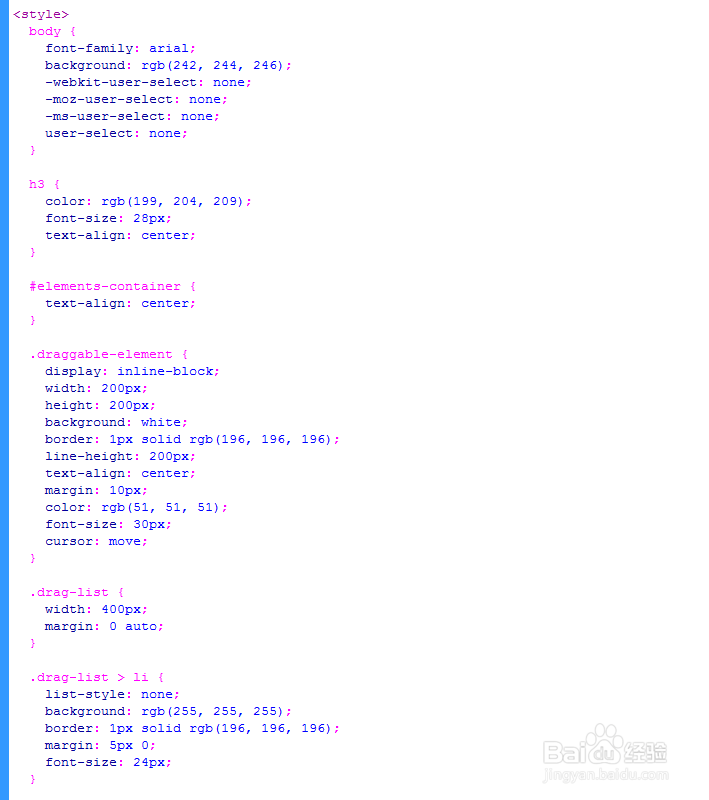
3、书写css代码。<style> body { font-family: arial; ba艘早祓胂ckground: rgb(242, 244, 246); -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } h3 { color: rgb(199, 204, 209); font-size: 28px; text-align: center; } #elements-container { text-align: center; } .draggable-element { display: inline-block; width: 200px; height: 200px; background: white; border: 1px solid rgb(196, 196, 196); line-height: 200px; text-align: center; margin: 10px; color: rgb(51, 51, 51); font-size: 30px; cursor: move; } .drag-list { width: 400px; margin: 0 auto; } .drag-list > li { list-style: none; background: rgb(255, 255, 255); border: 1px solid rgb(196, 196, 196); margin: 5px 0; font-size: 24px; } .drag-list .title { display: inline-block; width: 130px; padding: 6px 6px 6px 12px; vertical-align: top; } .drag-list .drag-area { display: inline-block; background: rgb(158, 211, 179); width: 60px; height: 40px; vertical-align: top; float: right; cursor: move; } .code { background: rgb(255, 255, 255); border: 1px solid rgb(196, 196, 196); width: 600px; margin: 22px auto; position: relative; } .code::before { content: 'Code'; background: rgb(80, 80, 80); width: 96%; position: absolute; padding: 8px 2%; color: rgb(255, 255, 255); } .code pre { margin-top: 50px; padding: 0 13px; font-size: 1em; }

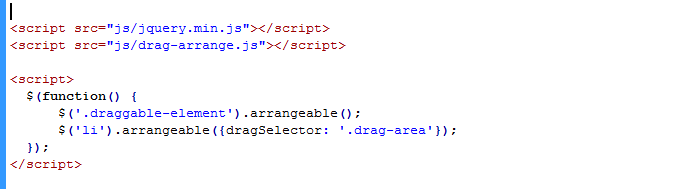
4、书写并添加js代码。<script src="js/jquery.min.js"></script><script src="js/drag-arrange.js"></script><script> $(function() { $('.draggable-element').arrangeable(); $('li').arrangeable({dragSelector: '.drag-area'}); });</script>

5、代码整体结构。

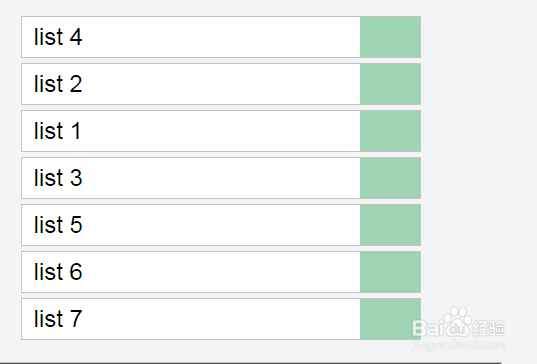
6、查看效果。