1、准备好需要用到的图标。

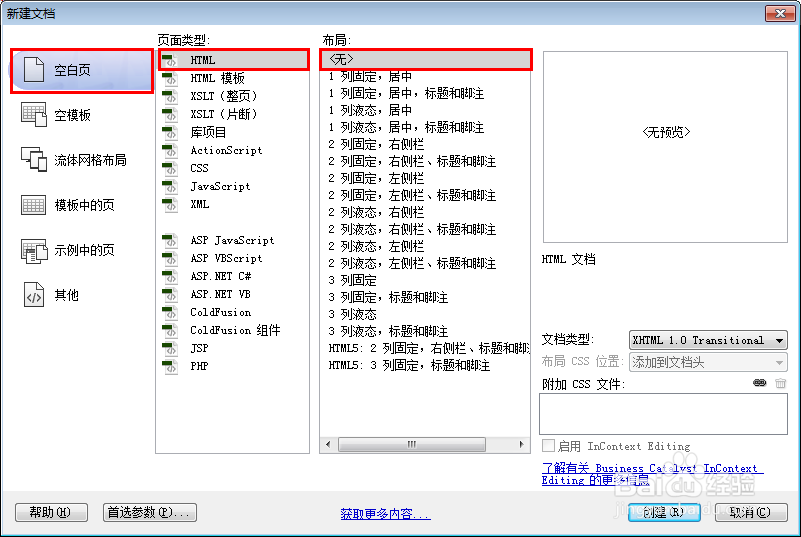
2、新建html文档。

3、书写hmtl代码。<div class="aaa"></div>

4、书写css代码。<style> *{margin:0;padding:0;list-st烤恤鹇灭yle:none;} .aaa{ width:200px; height:200px; position:absolute; right:100px; top:100px; background:url("images/lanren.png") no-repeat center center; } </style>

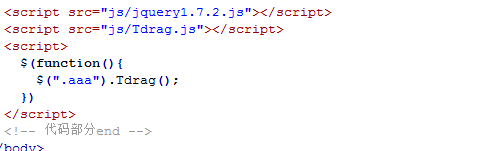
5、书写并添加js代码。 <script src="js/jquery1.7.2.js"></script> <script src="js/Tdrag.js"></script> <script> $(function(){ $(".aaa").Tdrag(); }) </script>

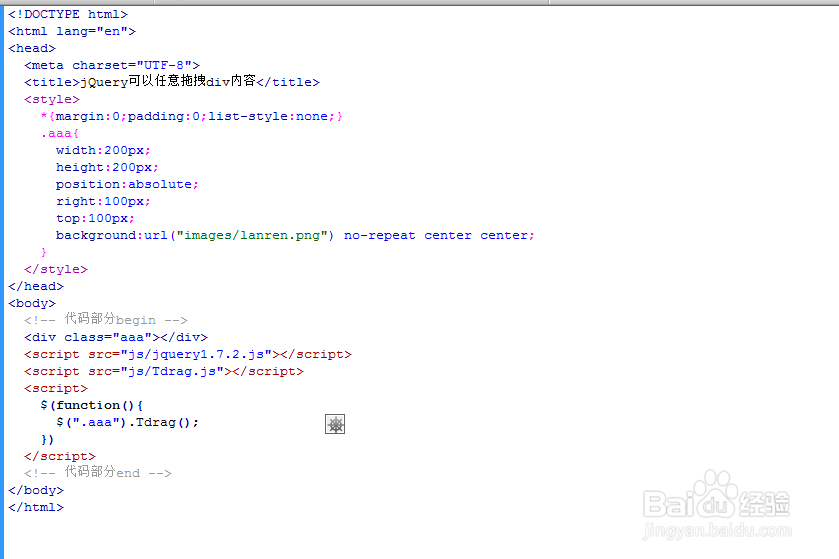
6、代码整体结构。

7、查看效果。
