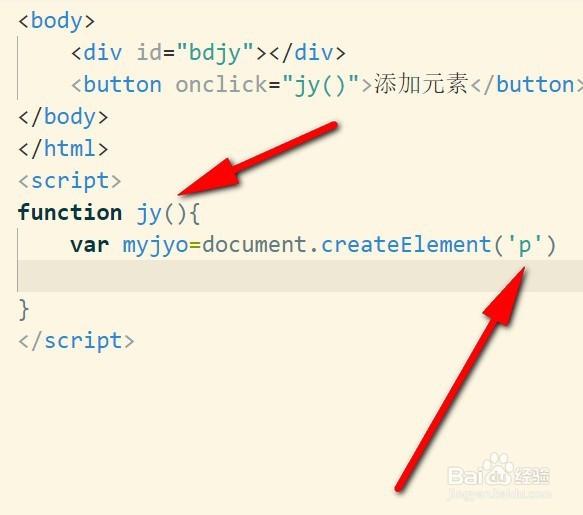
1、如图,给“添加元素”按钮设置一个方法,让这个按钮能够点一次就添加一个元素到div中,这个方法待会再js里边写。

2、如图所示,现在开始在JS写方法,当然了,我们必须动态先创建好要添加的元素才行哟。动态生成创建元素是用到document.createElement(),p代表的就是p标签了,其他标签,比如li,div就直接写标签名即可。

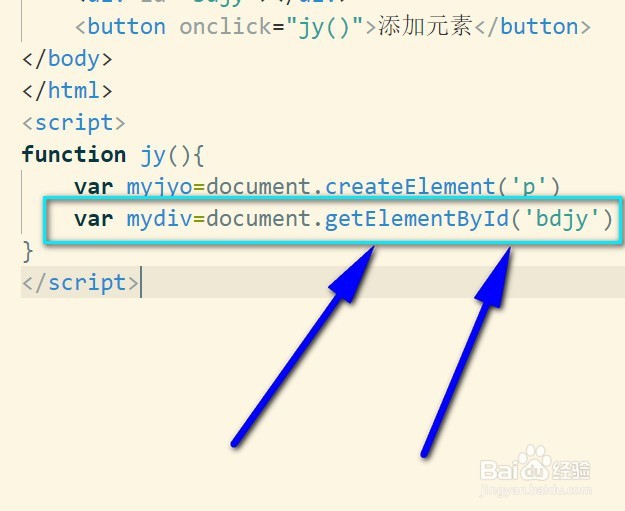
3、然后用获取id的方法来获取到容器元素,这个容器元素就是用来存放插入的元素的哦。

4、接着就是用appendChild(),这样便可以把动态生成的元素插入到了容器元素里面了哟。

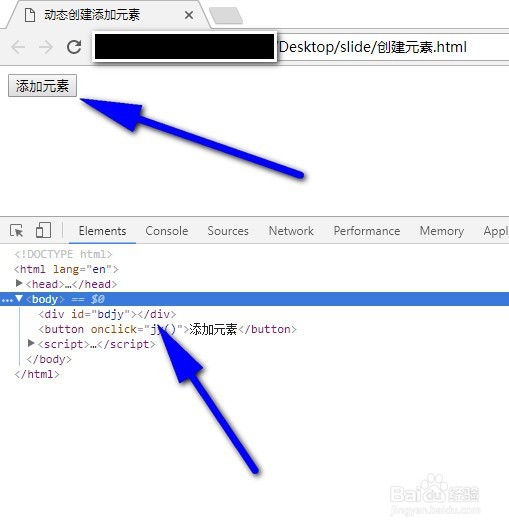
5、如图,小编我在浏览器中预览网页,并且打开开发人员工具。可以看到div容器元素里边目前没有元素,然后我们点“添加元素”。

6、然后容器div里便会看到插入了p标签,点击多次便可以添加插入多个p标签哦。


7、同理,如果要动态删除那么可以用removeChild方法,注意,removeChild不可以直接删除元素。所以需要先获取到要删除的元素,然后再把获取到的元素作为参数传入进去才行哦。
