1、新建一个html文件,命名为test.html,用于讲解query怎么在父元素事件中禁止子元素的事件。

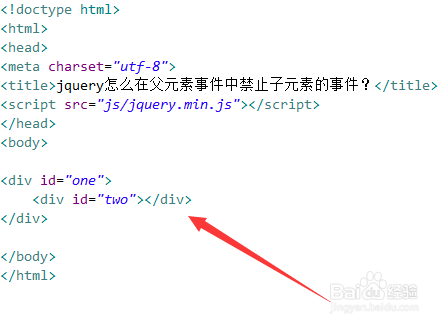
2、在test.html文件中,使用div标签创建一个模块,在它的里面,再使用div创建另一个模块。

3、在test.html文件中,分别给两个div设置id属性,父元素div的id为one,子元素div的id为two,主要用于下面通过此id获得div对象。

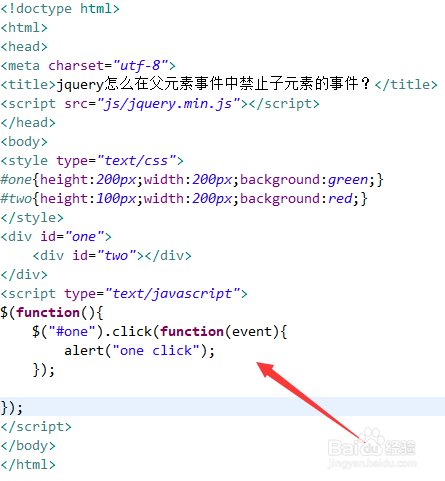
4、为了展示出明显的效果,在css标签内,使用css设置两个div的样式(高度、宽度、背景颜色),父元素的高度比子元素的高度高100px。

5、在js标签内,通过id(one)获得父div对象,给它绑定click事件,当它被点击时,使用alert()方法输出“one click”。

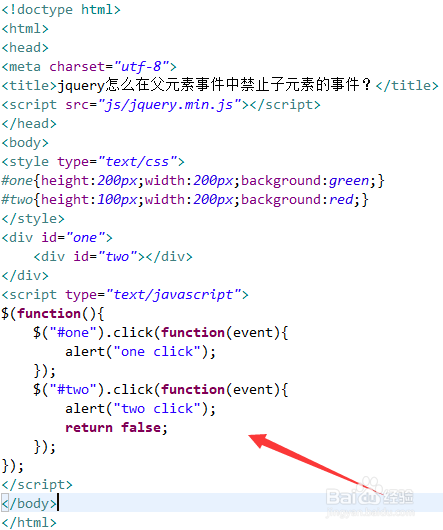
6、在js标签内,通过id(two)获得子div对象,给它绑定click事件,当它被点击时,使用alert()方法输出“two click”,同时使用return false来禁止子元素事件再继续执行。

7、在浏览器打开test.html文件,点击红色背景div,查看实现的效果。
