1、新建一个html文件,命名为test.html,用于讲解div+css实现搜索框。

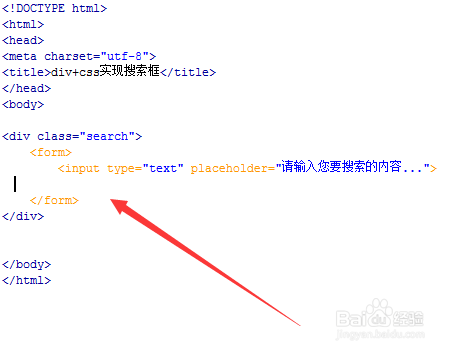
2、在test.html文件中,创建一个div模块,使用form标签创建搜索表单,在表单内,使用input标签创建一个搜索内容的输入框。

3、在test.html文件中,在form表单里,使用button标签创建一个搜索按钮。

4、在css标签内,使用“*”初始化页面所有元素,设置为盒子模型,内外边距都为0。同时聪艄料姹再使用css设置form表单为相对定位,宽度为300px,对input和button元素作去除边框设置。

5、在css标签内,使用css美化输入框的样式。设置其高宽,内边距,边框,并使用top和right设置输入框距离边缘为0px。

6、在css标签内, 使用css设置按钮的样式。设置button标签内容为“搜索”,字体大小为13px, 文字颜色为白色。

7、在css标签内,使用css美化按钮的样式。设置其高宽,绝对定位,背景颜色,边框,并使用top和right设置输入框距离边缘为0px。

8、在浏览器打开test.html文件,查看实现的效果。
