1、新建一个html文件,命名为test.html,用于讲解jquery怎么得到table表格tr下所有td。

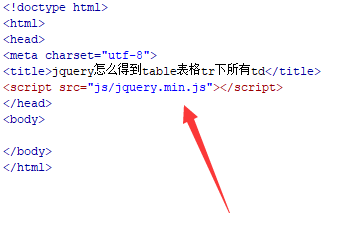
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

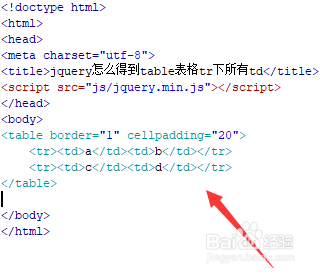
3、在test.html文件中,使用table、td、tr标签创建一个两行两列的表格,为了展示效果,这里设置表格边框为1px。

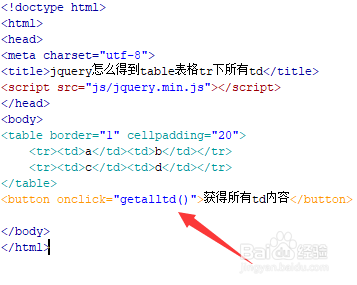
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获得所有td内容”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getalltd()函数。

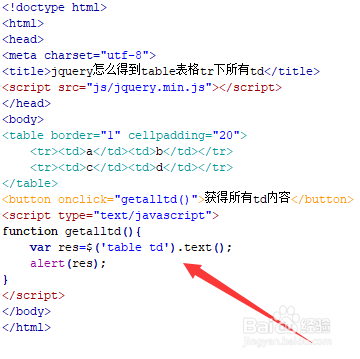
6、在js标签中,创建getalltd()函数,在函数内,通过元素名称(td)获得td对象,即获得了表格中所有的td对象,然后再使用text()方法获得td的内容。最后,使用alert()方法输出所有td的内容。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
