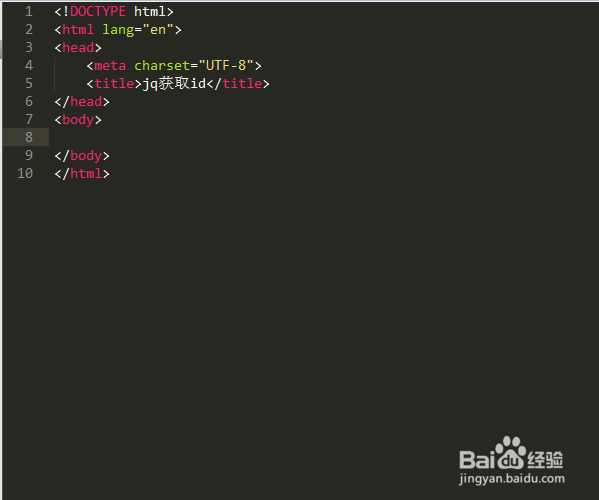
1、新建一个html页面。如图:

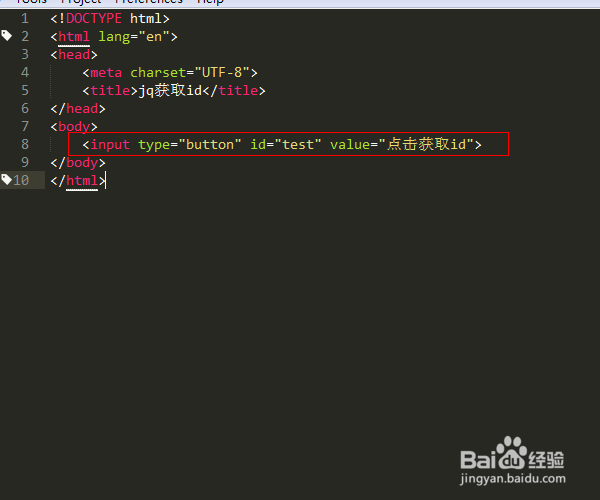
2、在html页面上创建一个点击按钮,然后给这个按钮添加一个id。按钮代码:<input type="button" id="test" value="点击获取id">如图:

3、引入jquery.min.js文件,然后写<script type="text/javascript">稆糨孝汶;</script>。代码:<script type="text/javascript" src="jquery-1.9.1.min.js"></script> <script type="text/javascript"></script>如图:

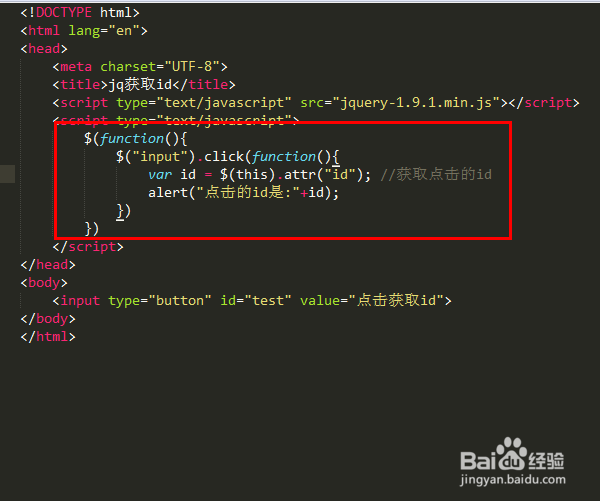
4、使用$(this).attr("id")获取点击的id值。代码: $(function(){ $("input").click(function(){ var id = $(this).attr("id"); //获取点击的id alert("点击的id是:"+id); }) })如图:

5、保存html文件后使用浏览器打开,点击按钮即可看到效果。如图:

6、所有代码。把所有代码复制到新建的html保存后运行即可看到效果(注意:演示用的jquery.min.js是本地的文件,所以运行时需要注意检查jquery.min.js文件路径是否正确)所有代码:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>jq获取id</title><script type="text/javascript" src="jquery-1.9.1.min.js"></script><script type="text/javascript">$(function(){$("input").click(function(){var id = $(this).attr("id"); //获取点击的idalert("点击的id是:"+id);})})</script></head><body><input type="button" id="test" value="点击获取id"></body></html>如图:
