今天做表单提交的html,发现input总是在点击的时候出现蓝色边框,那个坑啊,调了很久,才发现是默认样式导致的,下面小编分享下如何去掉这个“坑”;

工具/原料
电脑
sublime text 编辑器
发现问题
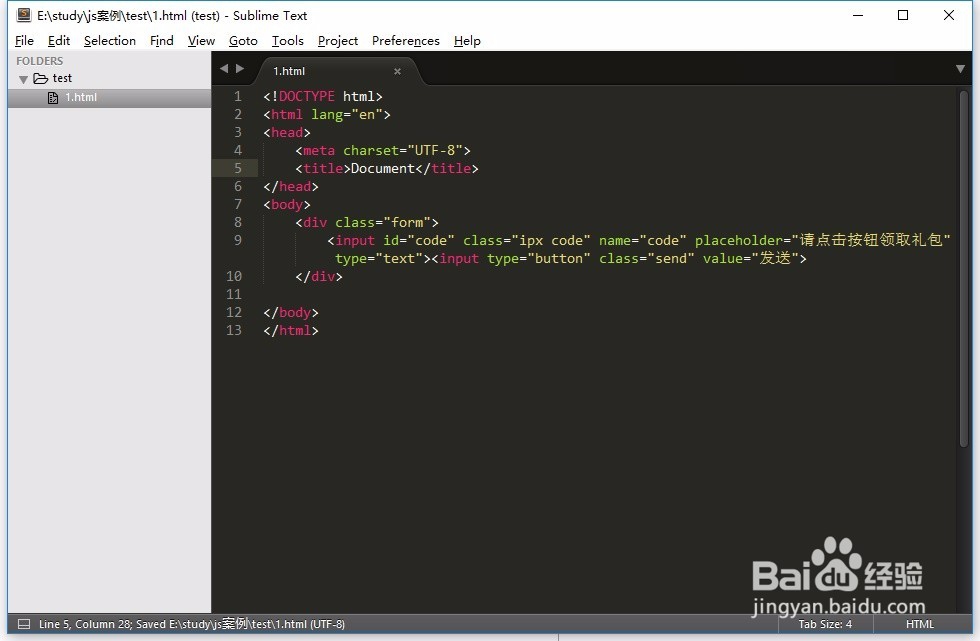
1、首先我们在html页面中输入input的相关代码;<div class="form"> &造婷用痃lt;input id="code" class="ipx code" name="code" placeholder="请点击按钮领取礼包" type="text"><input type="button" class="send" value="发送"> </div>

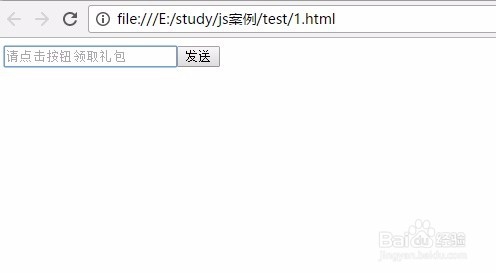
2、用浏览器查看时,会发现点击input出现了蓝色边框;

解决问题
1、查找了各方面的资料才知道这是input默认的样式。当然我们还是有办法解决的~,可以用css去除掉蓝色出现的蓝色边框,有三种方式:第一种:直接在input中加style=“outline:none;”如图

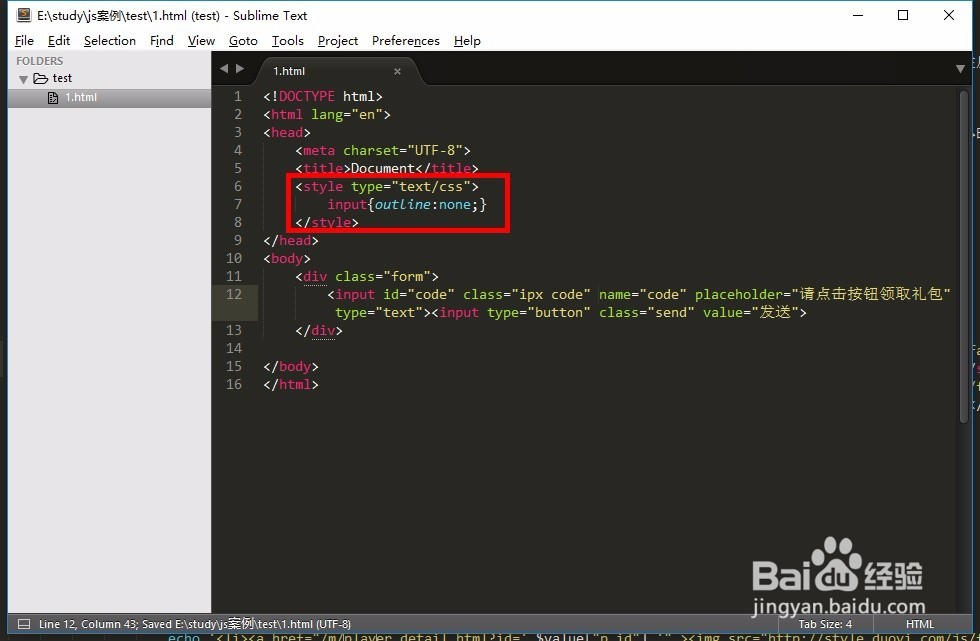
2、第二种方式:在顶部style中直接控制css样式:<style type="text/css"> input{outline:none;} </style>

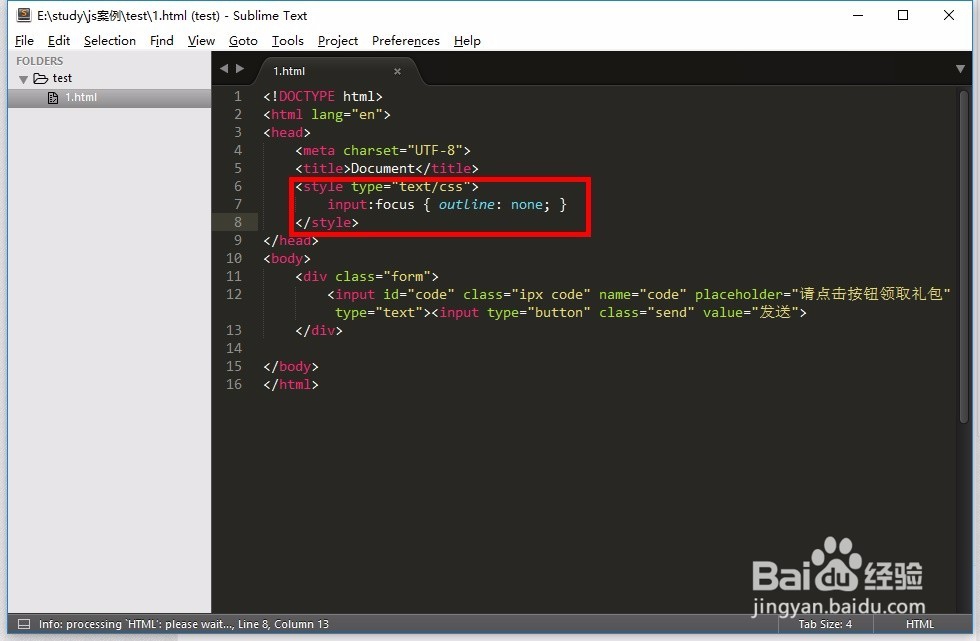
3、第三种方式:直接用 input:focus { outline: none; } 控制聚焦时不出现蓝色边框~

小结
1、html很多标签都有默认样式,因此最好在样式中一开始就给表单标签去除默认的样式问题。<style type="text/css"> input,select,option,textarea{outline: none;} </style>
