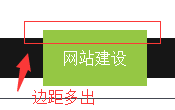
1、1,我们希望在导航条中实现这样的效果, 当鼠标移动上去时,会出现一个图片或者下划线等。

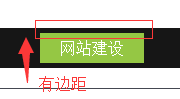
2、2,在CSS样式表中编程时,若设置<li></li>中line-height为30px,而底层的表框大小为height:40px的话,a.hover实现的效果会在上下端各有5px的空白间距,或者在底层的表框大小为height:30px时出现图2的效果,视觉效果较差。


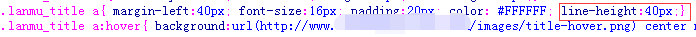
3、3,因此,为达到1步骤的效果,在设置<li></li>中line-height为40px的同时,还需要设置标签a中line-height的属性,同样设置line-height为40px;



4、4,在标签a.hover标签中设置图片的次要属性为 center no-repeat(中间无重复),若没有此项命令,则图片的显示效果如下图。

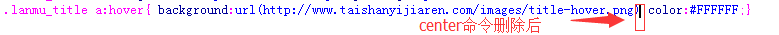
5、5,CSS文件保存好后,在DW8软件中关闭,通过FTP工具上传到域名对应的空间中CSS文件所在的根目录。


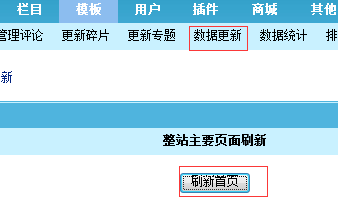
6、6,FTP上传完成后,在帝国CMS后台“数据更新”处更新首页即可在浏览器查看网页效果。