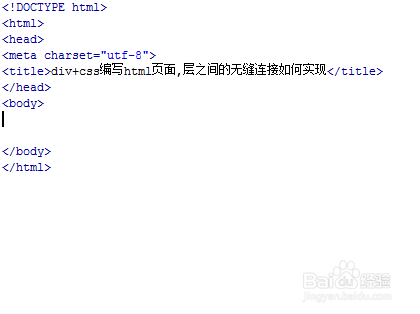
1、新建一个html文件,命名为test.html,用于讲解div+css编写html页面,层之间的无缝如何实现。

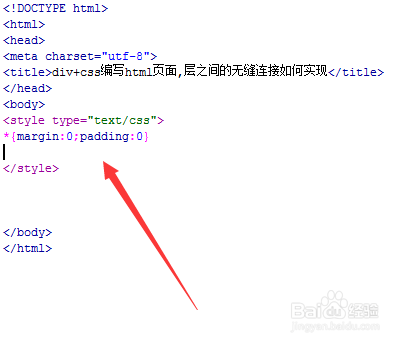
2、在test.html文件内,在css标签内,使用“*”初始化当前页面所有元素的内外边距都为0。

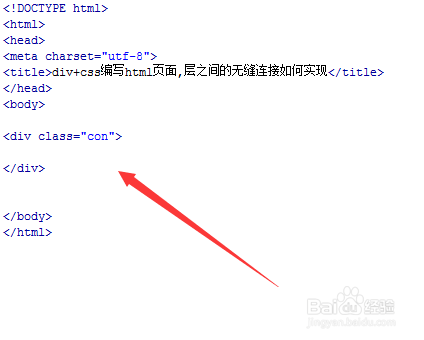
3、在test.html文件内,使用div标签创建一个模块,并设置其class属性为con。

4、在css标签内,使用css设置class为con的div样式,定义其宽度为300px,高度为500px。

5、在test.html文件内,在div标签内,再创建两个div,分别设置其class属性为div1,div2。

6、在css标签内,使用css设置class为div1的样式,定义其宽度为100%,高俣觊鄄幼度为100px,背景颜色为红色;使用css设置class为div2的样式,定义其宽度为100鬈熵痼霄%,高度为200px,背景颜色为粉红色。

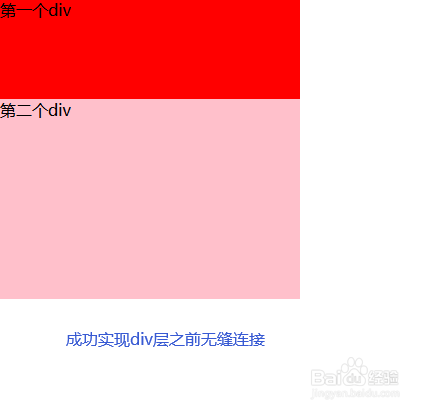
7、在浏览器打开test.html文件,查看实现的效果。