1、新建html文档。

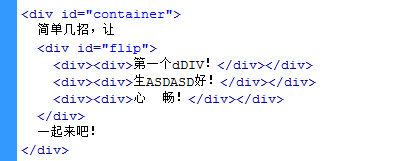
2、书写hmtl代艨位雅剖码。<div id="container"> 简单几招,让 <div id="flip"> <div><div>第一个dDIV!</div></div> <div><div>生ASDASD好!</div></div> <div><div>心 畅!</div></div> </div> 一起来吧!</div>

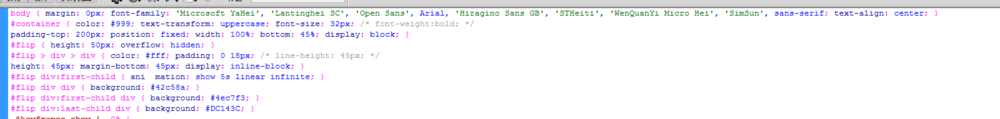
3、书写css代码。body { margin: 0px; font-family: 'Microsoft YaHei', 'Lantinghei SC', 'Open Sans', Arial, 'Hiragino Sans GB', 'STHeiti', 'WenQuanYi Micro Hei', 'SimSun', sans-serif; text-align: center; }#container { color: #999; text-transform: uppercase; font-size: 32px; /* font-weight:bold; */padding-top: 200px; position: fixed; width: 100%; bottom: 45%; display: block; }#flip { height: 50px; overflow: hidden; }#flip > div > div { color: #fff; padding: 0 18px; /* line-height: 45px; */height: 45px; margin-bottom: 45px; display: inline-block; }#flip div:first-child { ani mation: show 5s linear infinite; }#flip div div { background: #42c58a; }#flip div:first-child div { background: #4ec7f3; }#flip div:last-child div { background: #DC143C; }

4、书写css3特效代码。@keyframes show { 0% {margin-top:-270px;}5% {margin-top:-180px;}33% {margin-top:-180px;}38% {margin-top:-90px;}66% {margin-top:-90px;}71% {margin-top:0px;}99.99% {margin-top:0px;}100% {margin-top:-270px;}}

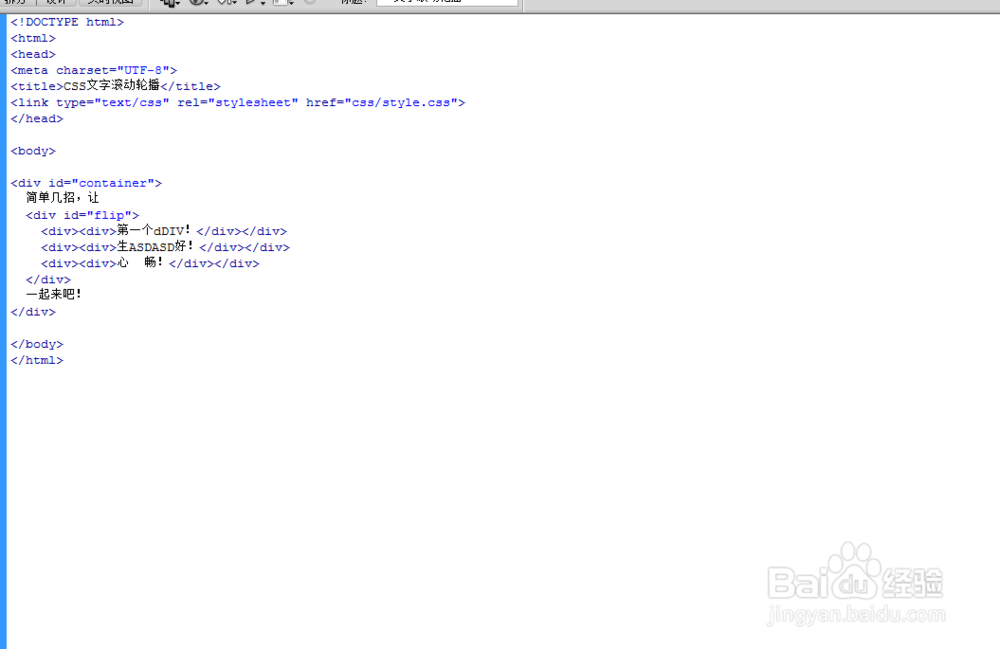
5、代码整体结构。

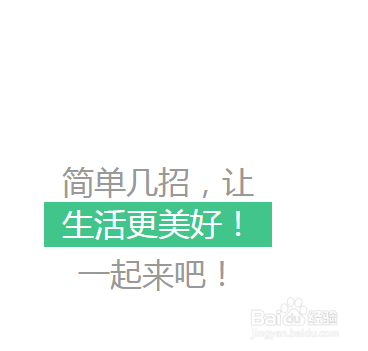
6、查看效果。