1、打开Dreamweaver软件,新建一个HTML文档

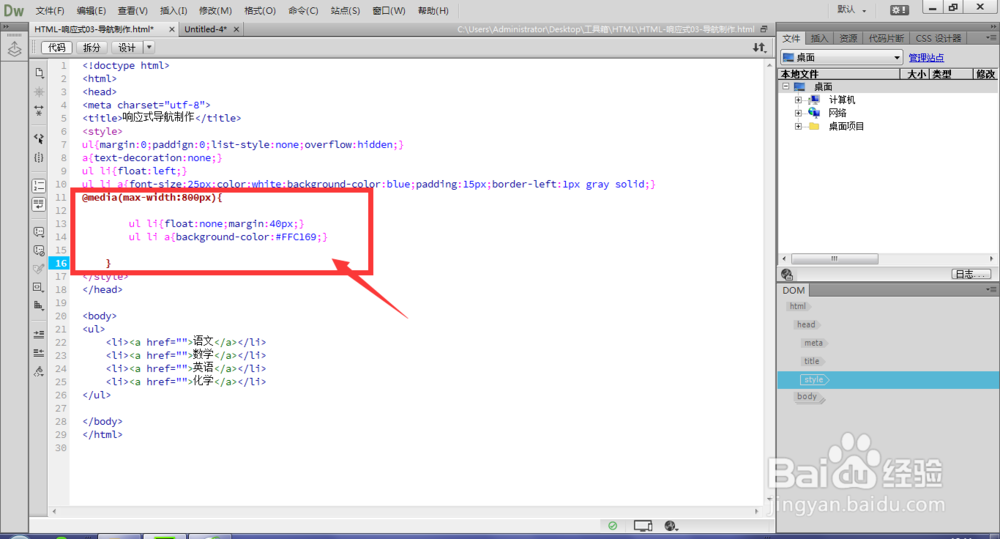
2、在文档中建立一个ul、li标签,在style中先清除需要清除的标签属性

3、然后对ul中的li添加浮动float:left;对li中的a标签添加一些修饰效果

4、将文件保存,在浏览器中预览现在的效果,如图所示

5、然后添加@media(){} 属性,这里设置当页面宽度降低到800px时,才会发生改变,改变的属性添加在大括号中,这里将浮动清除,改变了下背景颜色

6、设置完成后,保存文件,然后打开虼骧墁疱浏览器,将浏览器窗口缩小,当缩小到800px时,横排导航栏就会发生变换,转为竖排如图所示的形状。
