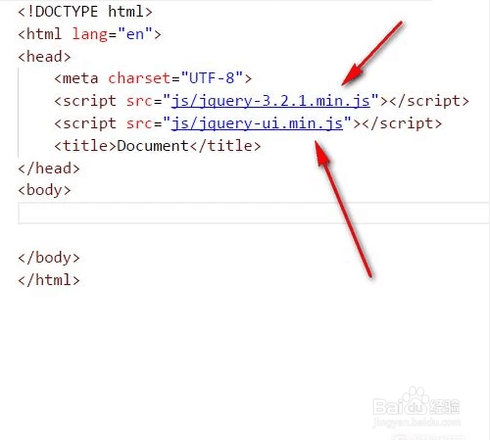
1、如图所示,在HTML中界面引入jquery和jquery-ui,jquery一定要jquery-ui前面,否则无法实现想要的效果。

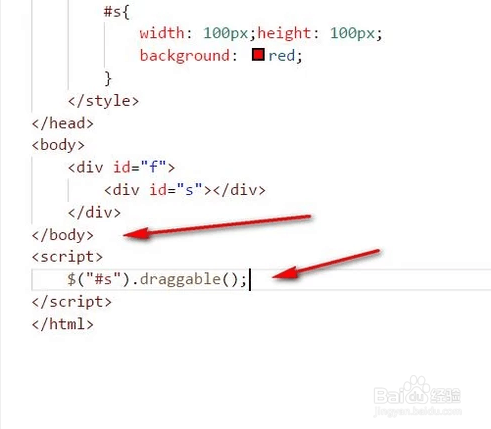
2、如图所示,给div嵌套一个div,并且添加id。我给div添加了f和s的id。

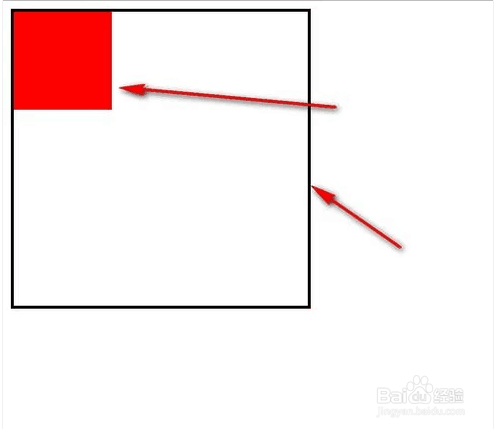
3、如图所示,设置f的style样式效果,给它添加一个边框即可。然后这就是f的预览效果图。


4、如图所示,来再设置一下s的style样式,大小不要超过之前的f,设置背景色为红色。

5、如图所示,基本样式都写完了。接着我们开始给红色的div添加拖拽效果。使用("#s")来获取到红色的div,然后调用draggable方法来给获取到的事傥枕败红色div添加拖拽效果。


6、如图所示,再去看HTML界面,这时候就可以用鼠标拖拽红色的div了。然后把它移动到黑色的边框上。

7、如果我们想要把红色div约束在黑色边框里面,那就添加这样的一个属性。如图所示,添加containment: "parent"就可以了。

8、添加containment: "parent"之后,红色div无论怎么拖拽都会被限制在黑色边框里面了。

9、当然,还可以限制红色div的拖拽方向,比如设置axis属性为y。这样的话,红色div只能往垂直方向拖拽,水平方向拖拽无效。

