1、先写些测试代码,测试HTML很简单,就是二个div,一个嵌套在另一个里面,代码如图。

2、然后为二个div写上对应的样式,如图,都是一些比较基础的css代码,为了显示透明效果,我们在样式为p1的div里,添加了一张背景图。

3、先看下还没添加透明效果的页面。

4、要添加透明效果,我们可以为div添加opacity样式,这是css2的做法,代码如图,添加了一个样式规则.opacity,并在p2 div里加上这个样式名

5、看下设置了透明效果的页面。透明效果是实现了,父div的背景图可以投射出来。但有一个缺陷,就是div上的文字变模糊了,因为也有了透明效果。

6、为了解决这个缺陷,我们用另一种方法,用css3的方法来实现透明。代码如图,主要是通过rgba来设置p2 div的背景色,然后通过第四个参数来设置透明度:background: r爿讥旌护gba(138, 197, 0, 0.6);(需要先去掉原来p2样式里的背景色代码)

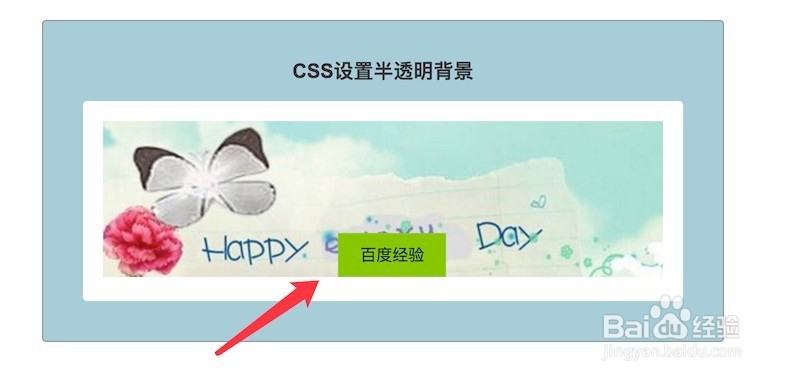
7、再看下现在的效果。可以看到现在有实现了透明效果,且文字还是清晰,并没有变模糊。
