1、这个不符合要求,老大要求自己画,oh,my god,这个超浪费时间,再说了做项目哪有这么多时间给你自定义控件额,于是乎为了偷懒,在网上找了很久代码,发现找到了这样的仪表盘,

2、哦,丑的一逼,没办法了,都打算自己手动画了,谁知道在这时找到个第三方的库 ,使用简单,画面优美,瞬间觉得有爱了我把代码贴出来,估计谁看谁喜欢,这个库封装的太彻底了,
3、MainActivity.java文件代码:DialChart05View chart5 = null;@Overrideprotecte颊俄岿髭d void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.fragment_main);chart5 = (DialChart05View) findViewById(R.id.circle_view2);final Button button = (Button) findViewById(R.id.button1);button.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {int max = 100;int min = 1;Random random = new Random();int p = random.nextInt(max) % (max - min + 1) + min;float pf = p / 100f;chart5.setCurrentStatus(pf);chart5.invalidate();}});}}
4、fragment_main.xml布局文件代码:<LinearLayout xmlns:android="http://s艘早祓胂chemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <com.example.testybp.weight.DialChart05View android:id="@+id/circle_view2" android:layout_width="260dip" android:layout_height="260dip" android:layout_gravity="center_vertical" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Random" /></LinearLayout>接下来是效果图

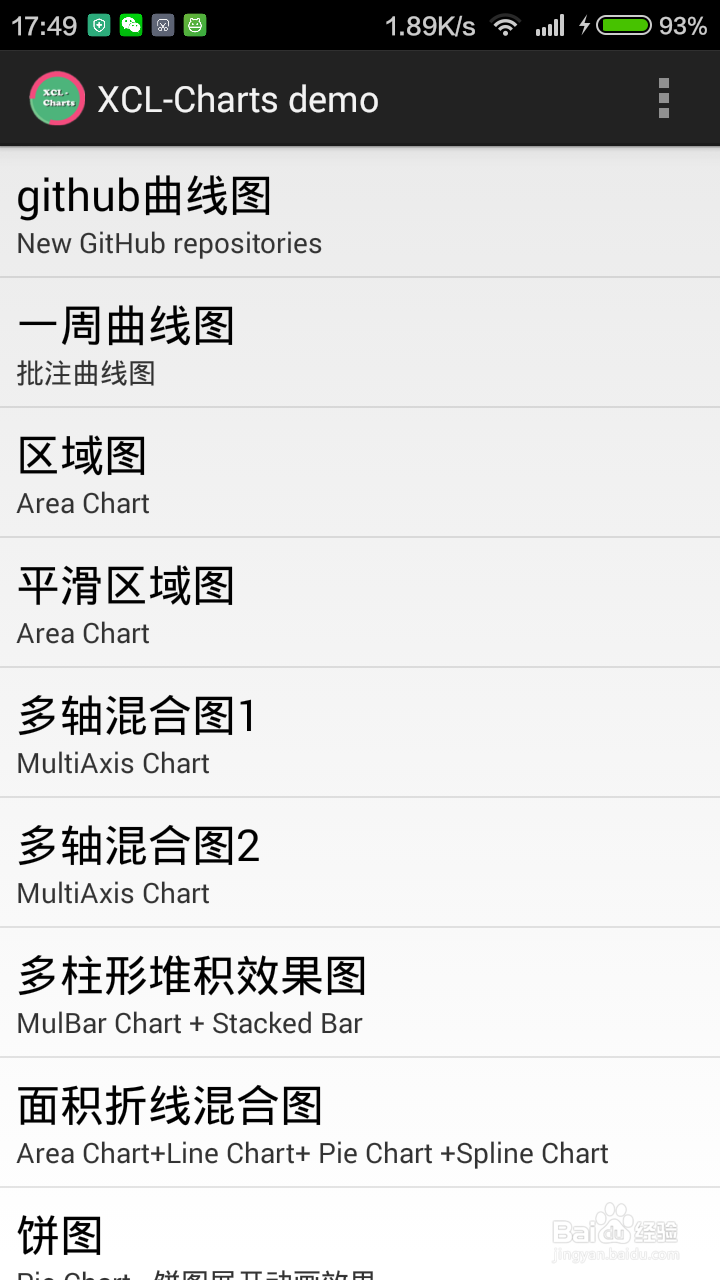
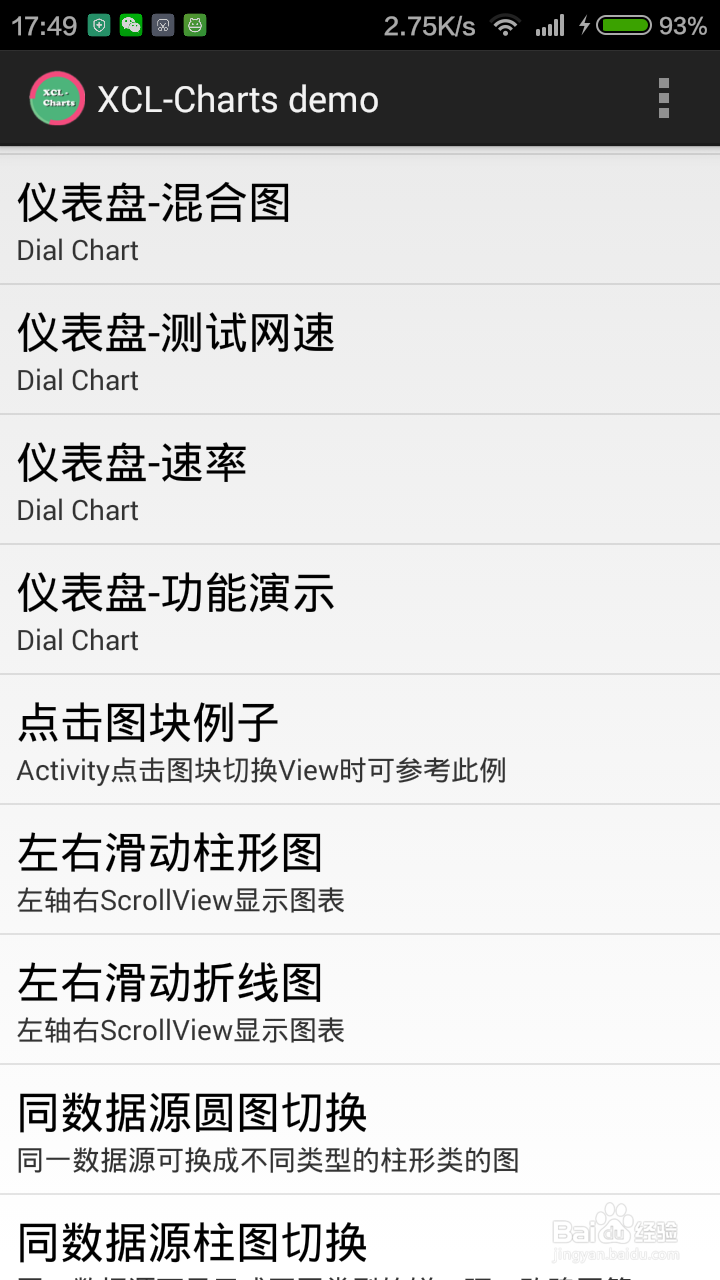
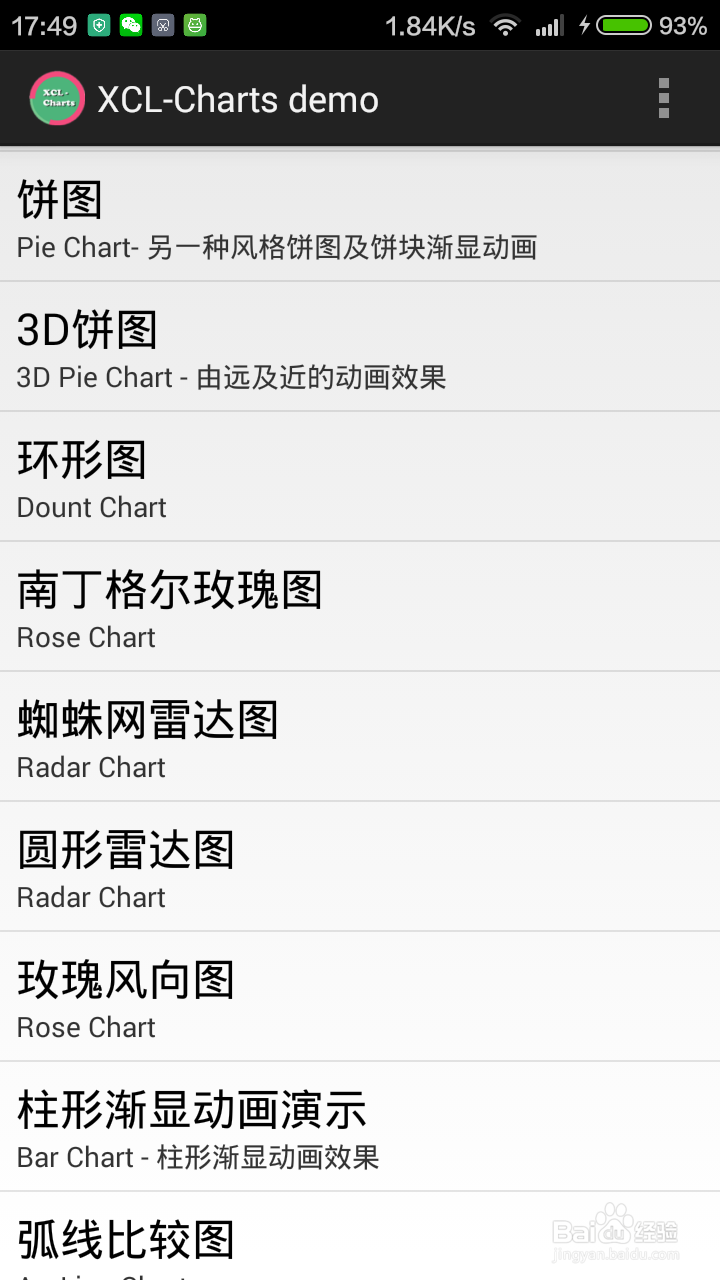
5、是不是瞬间觉得很简单了,这个第三方的强大功能还有这些







6、还有我就不一一列举了。想要资源的可以到我的CSDN:blog.csdn.net/error/404.html?from=http%3a%2f%2fblog.csdn.net%2fq957789074%2farticle%2fdetails%2f48752749