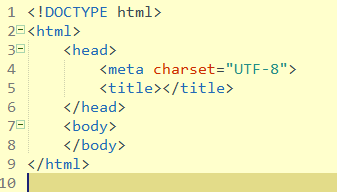
1、第一步,首先,打开HBuilder工具,新建一个空白的HTML5页面,如下图所示:

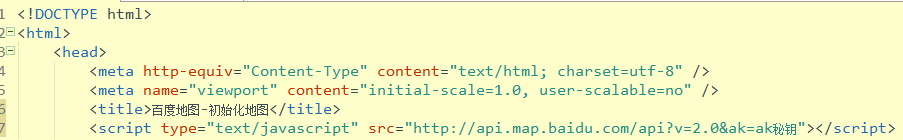
2、第二步,接着,利用meta标签设置HTML5编码格式以及地图不随浏览器的改变而改变的属性;并将百度地图的核心js引入到页面,如下图所示:

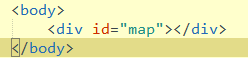
3、第三步,地图要在页面上展示出来,需要有个容器。这里,在body标签内部插入一个div元素,并设置div的ID为map,如下图所示:

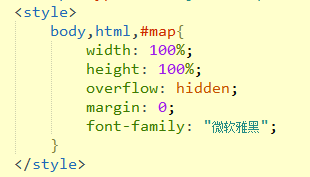
4、第四步,页面展示的地图需要设置其宽度和高度,地图容器外面的元素需要随浏览器窗口大小而改变,所以设置宽度和高度为百分之百,字体为微软雅黑,隐藏水平和垂直滚动条,上下左右间距为0,如下图所示:

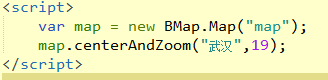
5、第五步,然后,创建地图并初始化地图,利用百度地图中的方法接口,var map = new 幞洼踉残BMap.Map("map");map.centerAndZoom("武汉",19);如下图所示:

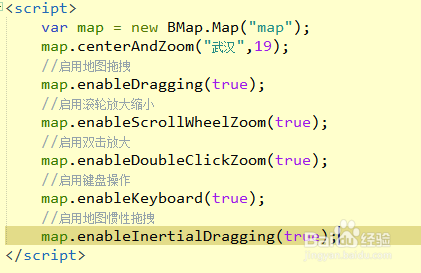
6、第六步,最后,设置地图的一些操作,利用地图的方法进行设置,设置完成后直接点击浏览器预览,如下图所示: