1、新建一个html文件,命名为test.html,用于讲解css如何让两张图片无缝拼接。

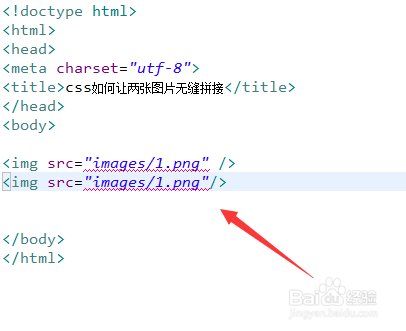
2、在test.html文件内,使用img标签创建两张图片,用于测试。

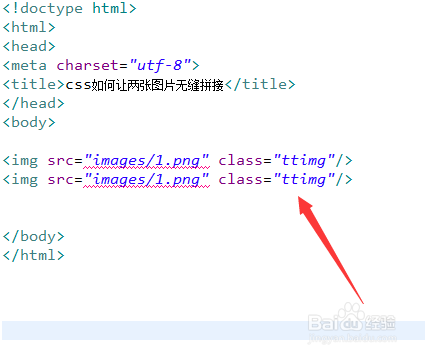
3、在test.html文件内,给两张图片统一添加class属性,并设置为ttimg。

4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

5、在css标签内,通过class设置图片的样式,将float属性设置为left,让所有图片浮动向左,实现无缝拼接。

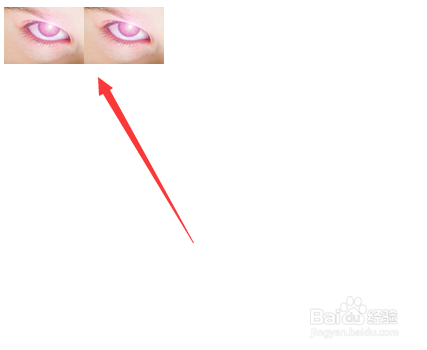
6、在浏览器打开test.html文件,查看实现的效果。