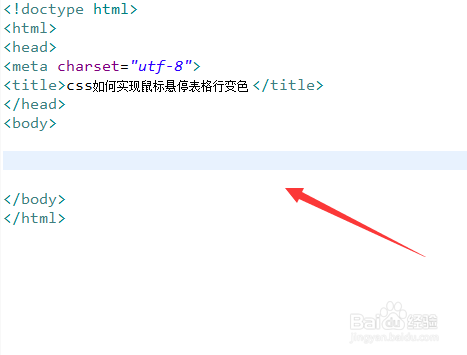
1、新建一个html文件,命名为test.html,用于讲解css如何实现鼠标悬停表格行变色。

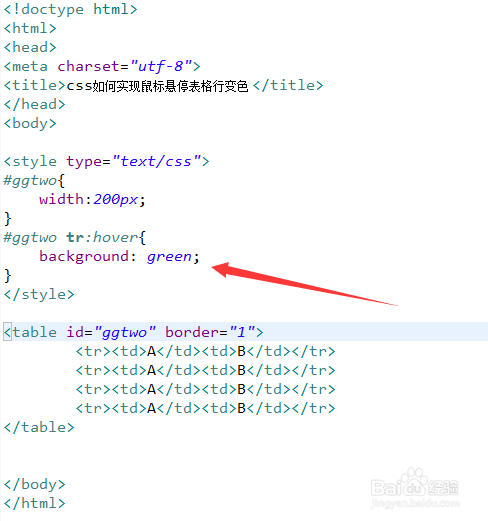
2、在test.html文件内,使用table标签创建一个表格,用于测试。

3、在test.html文件内,设置table标签的id属性为ggtwo。

4、在css标签内,通过id设置表格的宽度为200px。

5、在css标签内,再通过id和“:hover”选择器设置当鼠标放在表格行时,设置它的背景颜色为绿色。

6、在浏览器打开test.html文件,查看实现的效果。

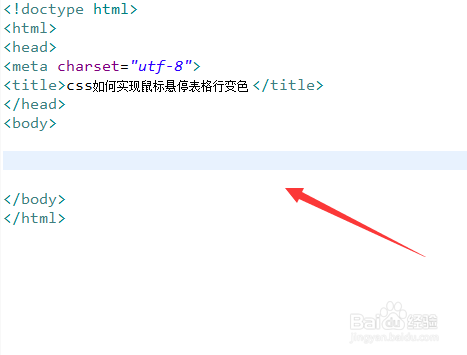
1、新建一个html文件,命名为test.html,用于讲解css如何实现鼠标悬停表格行变色。

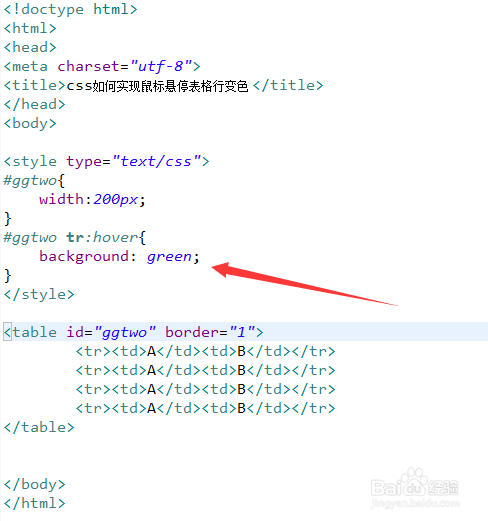
2、在test.html文件内,使用table标签创建一个表格,用于测试。

3、在test.html文件内,设置table标签的id属性为ggtwo。

4、在css标签内,通过id设置表格的宽度为200px。

5、在css标签内,再通过id和“:hover”选择器设置当鼠标放在表格行时,设置它的背景颜色为绿色。

6、在浏览器打开test.html文件,查看实现的效果。
