1、图片滚动一般用得较多的有无缝滚动,平滑滚动,上下左右滚动等关于图片滚动的代码设置如下图所示

2、这里使用一个案例来实现图片向上、下、左、右四个方向不间断无缝滚动的效果其中,所有如以下关于图片的代码是可以按照第一步里的设置代码来修改成更复杂的效果,例如增加边框,给图片设置大小尺寸,或者图文混排等等复杂的功能<p><img src="/jscss/demoimg/200907/bg3.jpg"></p>

3、首先,设置HEAD,主要是来描述HTML网页文档的属性,以及说明TITLE实现代码如下图所示

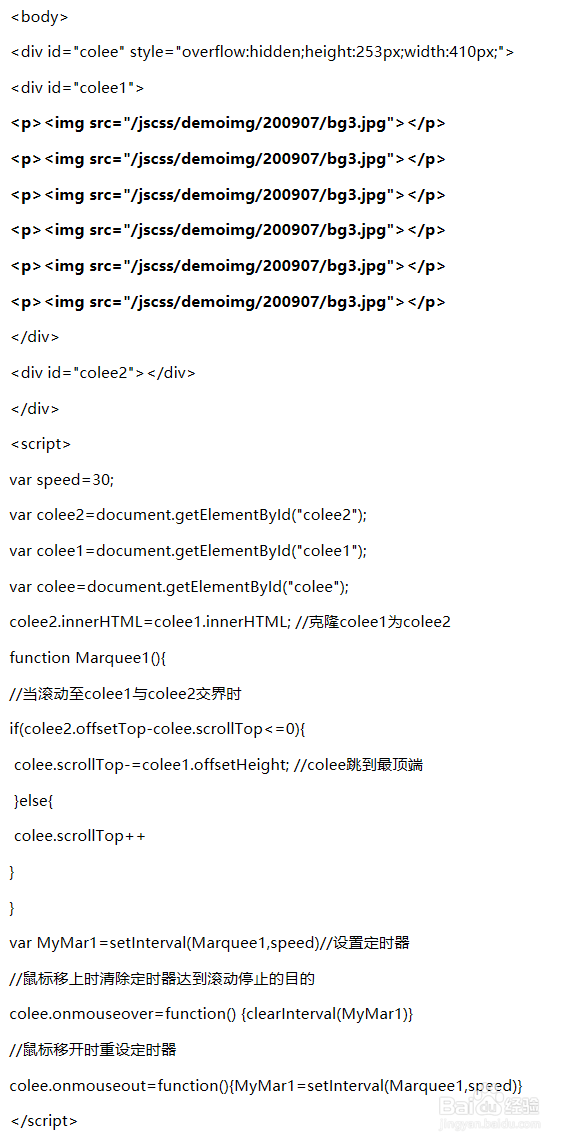
4、然后实现图片向上滚动注意:当图片滚动至两个COLEE交界时,colee就跳到最顶端,还需要设置定时器,当鼠标移上时就清除定时器从而停止滚动,当鼠标移开时就重设定时器实现代码如下

5、接下来实现图片向下滚动,实现代码如下注意在实现向上滚动与向下滚动的代码中间用<br>隔开

6、再是实现图片向左滚动注意这里速度的值越大,速度就会越慢,offsetWidth 表示对象的可见宽度,scrollWidth 不包边线的宽度,只是实际内容的宽度

7、然后是实现图片向右滚动,实现代码如下图所示与向左滚动类同注意所有上下左右的实现代码之间都需要用<br>隔开

8、最后,代码结束,从代码结构上讲,还要使用以下代码来结束</body></html>