1、首先我们需要打开自己的DW软件,选择文件下面的新建,在弹出框中选择新建一个html页面。

2、我们进入到新建的html页面后,点击首先做的是将网页进行保存,这样我们才能在浏览器中进行预览,方便起见,我们保存到桌面上即可。

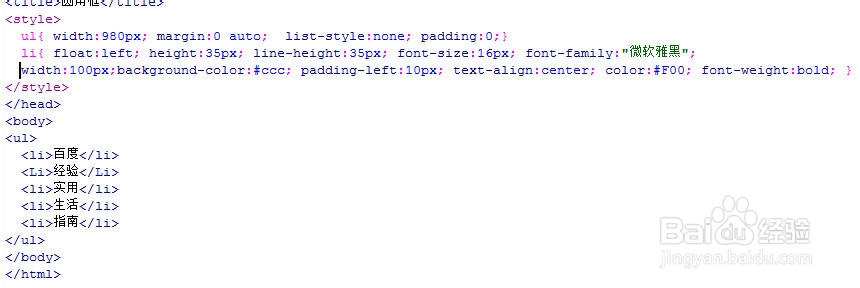
3、保存之后,我们再回到test.html页面中,敲入一些代码,使得网页可以呈现出一个个的小框。

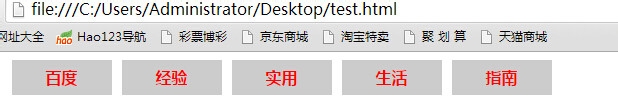
4、按下键盘上的F12键盘,可以让网页在默认的浏览器中测试显示,我们可以看到一行的文字,

5、但是文字所在的边框之间并没有明显的间隔,接下来我们需要为文字之间添加间距。即使用margin-left,更改之后的页面如下图所示。

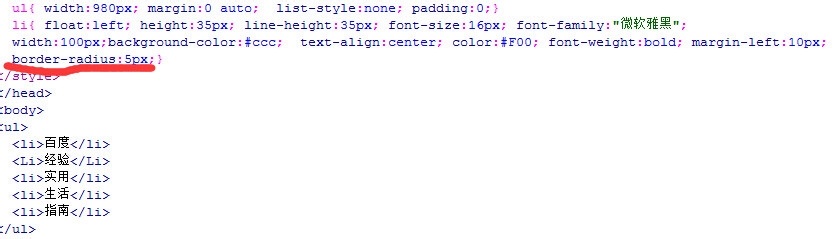
6、然后我们再次回到DW软件的编辑页面,在style样式中,添加一句:border-radius:5px;

7、之后我们可以再次进入浏览器中,查看页面更改之后的效果图 。我们可以看到的,原来的方框已经有了明显的圆弧边框。
