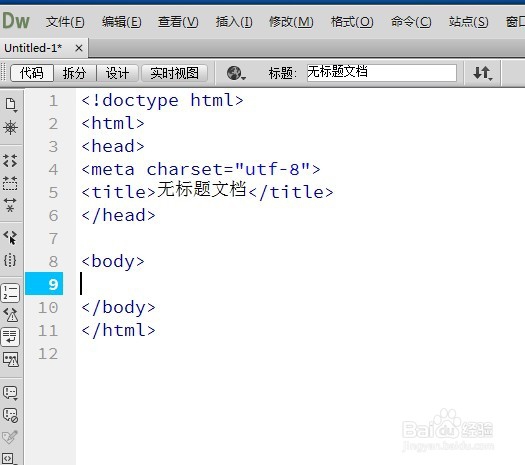
1、【第一步】打开Dreamweaver cc 2014软件,选择建立html界面,里面自动生成一些必要代码的代码格式,节省时间。



2、【第二步】在body标签内输入:<div class="one">最喜欢玩游戏</div>;这是图形框的代码,以及要居中的文本内容。

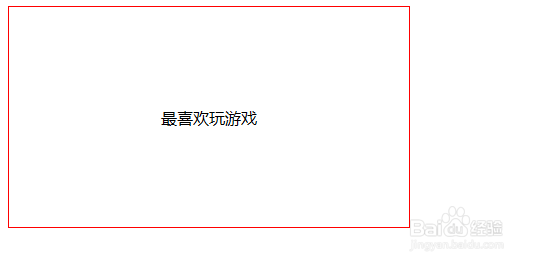
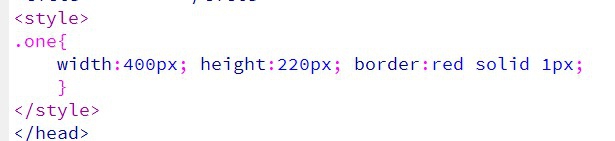
3、【第三步】在body标签前面位置,输入:<style>.one{ width:400px; height:220px; border:red solid 1px; }</style>输入完保存,摁F12键弹出页面,可以看到图框中的文字没有居中。


4、【第四步】要想文本文字居中,先加上些代码内容。

5、【第五步】增加内容后保存,恩F12键,跳转到页面看效果,即可看到文本居中。