1、首先先说一下DIV代码,这个地方有一个需要注意的地方,就是进度条初始化的宽度是0,这个样式必须写在标签内部,也就是内嵌形式style="width:0%"或者style="width:0px",写在ID样式中是无效的,因为ID样式会被调用,是动态变化的。DIV代码如下所示:<div class ="test"> <div id="progress" style="width:0%"></div> </div>

2、带着上述疑问我决定新建一个class样式,毕竟这也是编程人员想到的方法,当我新建之后,引用这个样式的时候,发现也是无效。

3、新建样式后,打开浏览器,发现无法显示进度条进度,如下图所示。所以我们要采用内嵌形式形式的CSS调用,确保能够被优先加载。

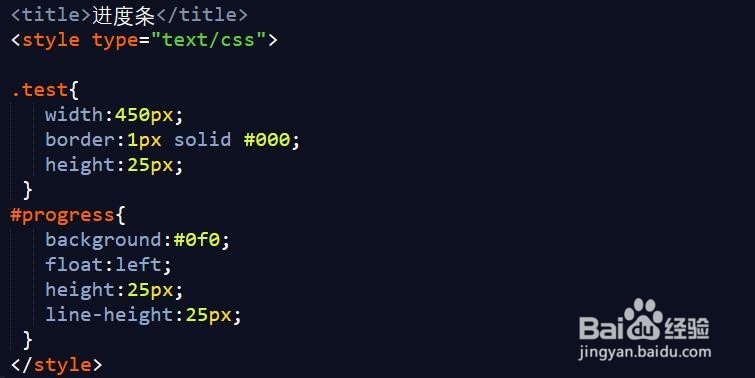
4、弄好DIV后,我们看一下CSS样式,进度条的进度颜色我用的是绿颜色,因为我在更新网站的时候总是见到绿色,绿色对我很有亲切感。CSS代码如下所示<style type="text/css"> .test{ width:450px; border:1px solid #000; height:25px; }#progress{ background:#0f0; float:left; height:25px; line-height:25px; text-align:center; } </style>

5、弄好DIV+CSS后,接下来我们来看JS,首先构造一个函数,这个函数的功能是动态的显示进度条的进度,以1%的速度递增。当进度条达到100%的时候停止递增,清除递增功能,红框框住的是清除递增的功能。代码如下所示:function haha(){ var jindutiao = document.getElementById("progress"); jindutiao.style.width = parseInt(jindutiao.style.width) + 1 + "%"; jindutiao.innerHTML = jindutiao.style.width; if(jindutiao.style.width == "100%"){ window.clearInterval(shijian); } }

6、接下来是定时功能,每0.1S执行一次进度功能,换句话说也就是10S中更新完毕,达到100%,当页面加载的时候开始执行。代码如下所示:var shijian = window.setInterval(function(){haha();},100);window.onload = function(){ shijian; }

7、接下来我们用浏览器打开文档,我们会看到进度条随着时间的延长而不断增加进度,也就是绿色部分不断增加,下图是增加到43%时的效果。

8、下面我们看到的是进度达到82%时的效果。

9、最后我们来看一下进度达到100%的效果,如果程序没有错误,进度达到100%就会停止,如图所示,进度达到了100%后并没有增加,表明程序没有错误。
