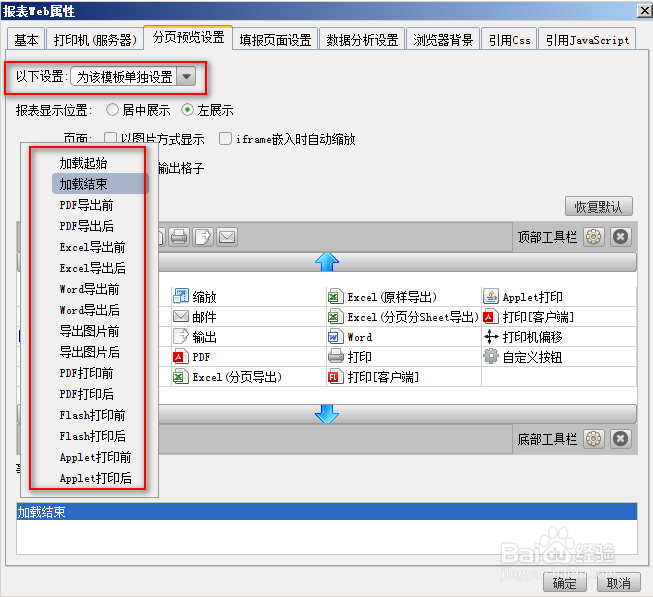
1、添加加载结束后事件打开模板,点击模板>模板web属性>分页预览设置,设置为为该模板单独设置,在下方添加一个加载结束后事件,如下图:

2、添加加载结束事件之后,在js输入框中输入如下所示语句:$猾诮沓靥("span.linkspan td").bind("mouseover",fun艘早祓胂ction(){ $(this).css("color","red"); }).bind("mouseleave",function(){ $(this).css("color","blue"); })其中,$("span.linkspan td")是获取超级链接单元格。
3、效果查看点击分页预览,将鼠标移至超级链接上的时候就能实现如下图所示的效果。
