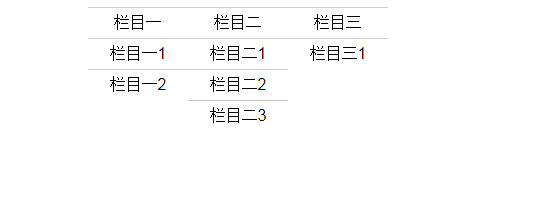
1、先做一个简单的框架和样式html代码: <d坡纠课柩iv id='main'> <ul 足毂忍珩id='nav'> <li>栏目一 <ul> <li>栏目一1</li> <li>栏目一2</li> </ul> </li> <li>栏目二 <ul> <li>栏目二1</li> <li>栏目二2</li> <li>栏目二3</li> </ul> </li> <li>栏目三 <ul> <li>栏目三1</li> </ul> </li> </ul> </div>css样式代码: <style> ul { list-style: none; margin: 0; padding: 0;} ul li { float:left; width: 100px; height: 30px; line-height: 30px; text-align: center; border-top: 1px solid #ccc; } ul ul { display: none;} #main { width: 500px; height: 600px; margin: 20px auto;} </style>隐藏或显示二级菜单,其实就是隐藏或显示当前li下面的ul

2、开始写js代码 先获取到一级栏目中的每个li元素window.onload = function (){ var oUl = document.getElementById('nav'); var aLi = oUl.getElementsByTagName('li');}
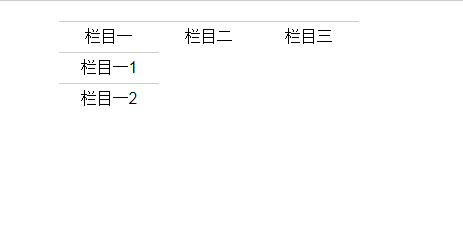
3、然后添加鼠标移入移出事件,因为不确定鼠标移入的是哪个li,所以这里用for循环来做。for ( var i=0; i<aLi.length; i++){ aLi[i].onmouseover = function (){ this.getElementsByTagName('ul')[0].style.display = 'block'; } }鼠标移入时,当前这个li元素下面的ul让其显示。

4、鼠标移出时,当前这个li元素下面的ul让其隐藏。for ( var i=0; i<aLi.length; i++){ aLi[i].onmouseout = function (){ this.getElementsByTagName('ul')[0].style.display = 'none'; } }
