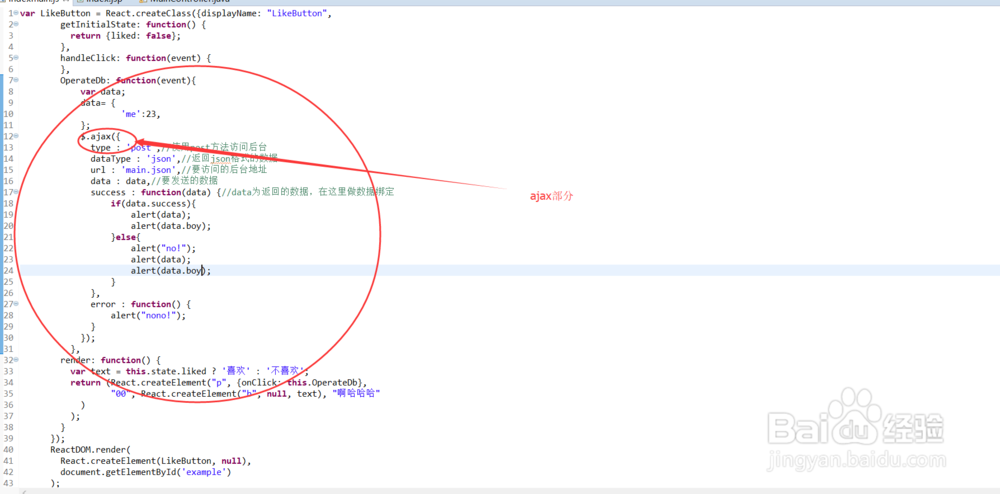
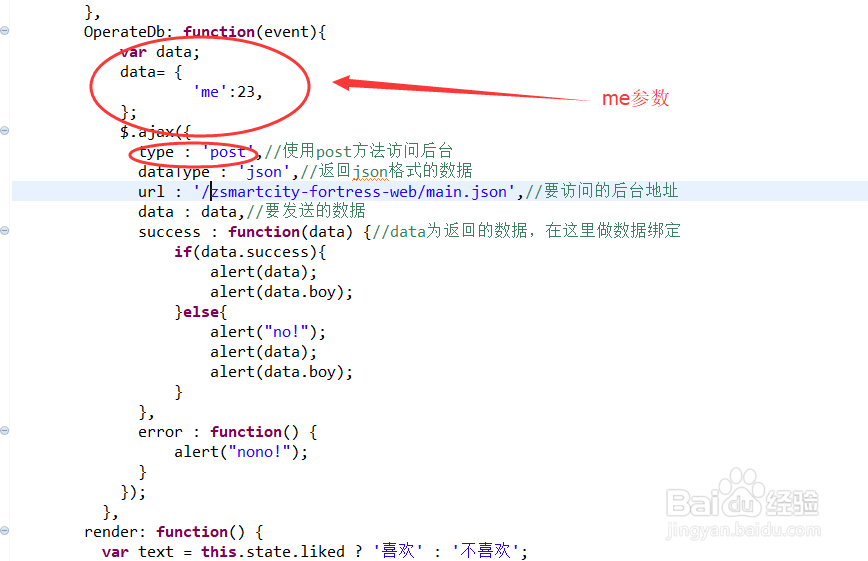
1、首先,我们先来看一下我们的前端js,我们的前后端连接ajax是放在js里面的,以下就是我的js代码,很显然,我的js是通过react框架写成的,这个其实不影响,我的ajax过程是写在OperateDb方法里面的,通过点击“喜欢/不喜欢”来进行调用的。js代码如下:

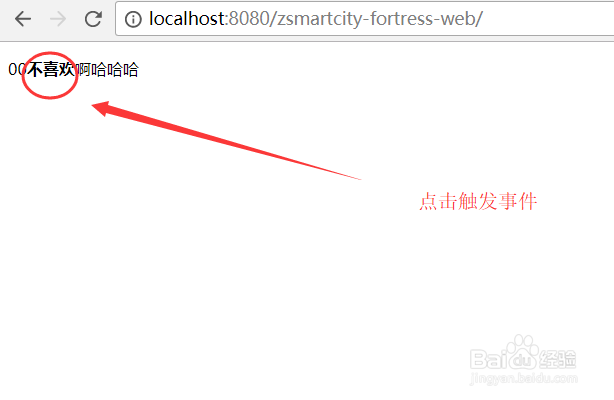
2、我们来看一下我们的html代码(这里是jsp也不影响),还有我的html界面,由于该界面只作为测试之用,所以做的相对而言比较简陋,但是链接以及后台功能均比较齐全。点击喜欢和不喜欢就可以调用我们的ajax方法连接后台。


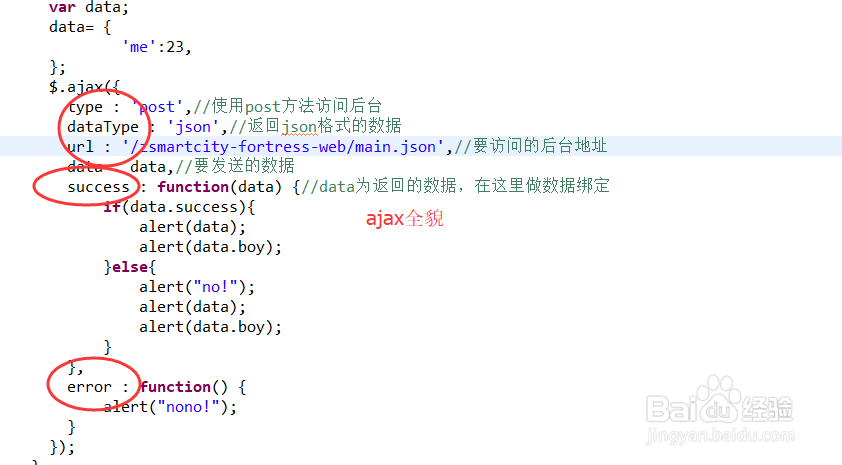
3、现在我们话不多说,开始仔细讲解一下我们ajax内部传递的参数:其中1.async ,是一个布尔型变量,这个是同步异步的设置参数,默认为异步操作,也就是true,如果要设置为同步的话,需要设置为false。2data 这个就是我们要传值的形式了,必须采用key-value方式进行传值。如果传值为数组格式,会产生同一个变量对应多个值的情况。3dataType 顾名思义,就是期待服务器返回传值的类型,json表示传回json型数据,通常情况下都是用json传值,因为传值方便。4 success和error 这两个分别为传值成功和失败时候的回调函数,用来进行进一步的处理,通常使用到的就是界面的显示。5 type post/get 默认的方法是使用get的方法来访问后台,如果是改变后台数据库的值,建议使用post。6 url 这个就是后台地址了,建议使用绝对路径,也就是“/项目名称/你的方法名称.json”这种,我这里的地址是main

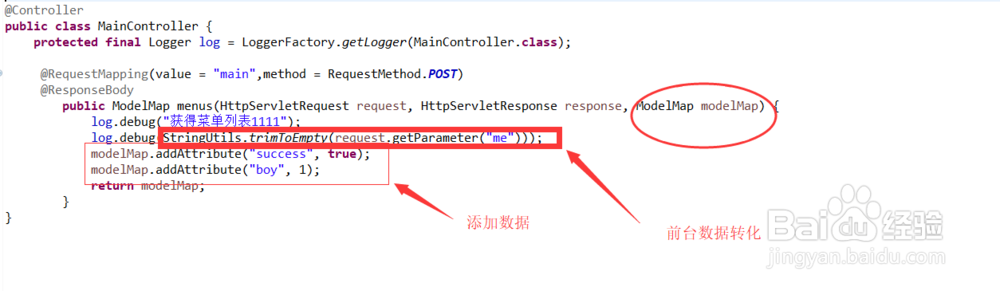
4、然后我们再解释一下后台的搭建,我这里使用的是ssm框架,所以后台相应请求的方式是@requestmapping方法,其他的其实也大同小异。@RequestMapping(value = "main",method = RequestMethod.POST)其中的value中的main就是对应我前面前端的url的最后的main,而我的methon就是我们请求后台使用的方法,相对应于前台使用的type方法,这里都是post

5、获取前台数据的方式要通过StringUtils.trimToEmpty(request.getParameter(参数))方法来获取前台的数据,我们可以看到,前台我们是采用data中的me来传递数字的,因此后台的参数也设置为me就可以从前台成功的传递我们需要的数据到我们的后台。


6、而我们传递回前台的方法,则采用modelmap类型进行传递,因为modelmap和json的格式可以做到很好的相互转化,modelMap.addAttribute方法,就是给我们空的modelmap添加参数的一个过程,我们可以看到,后台添加了success和boy两种方法。前台这时候就是通过回传的data.success 和data.boy方法来调用我们的后台modelmap里面的参数,我这里是通过alert方法来显示的。


7、最后我们来测试一下我们已经完成的程序,来看一下我们的前后台是否正常工作。可见:在console里面,我们的前台传过去的me 显示为23 显示正确在web里面 我们alert的1也就是我们的boy值,显示也正确这样我们的前后端传参数的过程,就这么圆满完成了,是不是很简单呢?